前々回の投稿でUVエディタについて触れましたが、今回は関連するアンラップというコマンドを取り上げます。
アンラップ(Unwrap)とは、オブジェクトのテクスチャ座標を平坦化して投影し、その平坦化されたメッシュを使ってUVマッピングを設定する機能です。
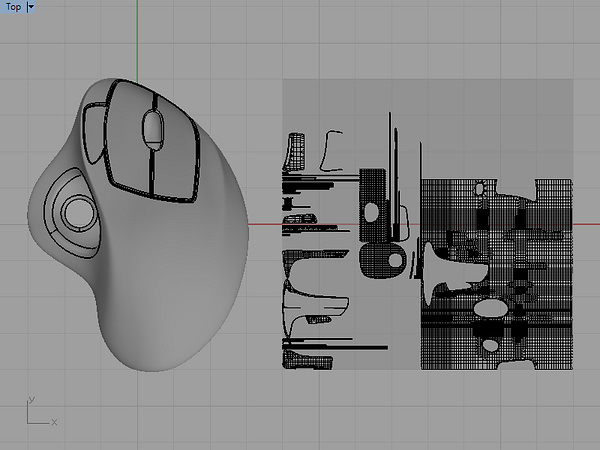
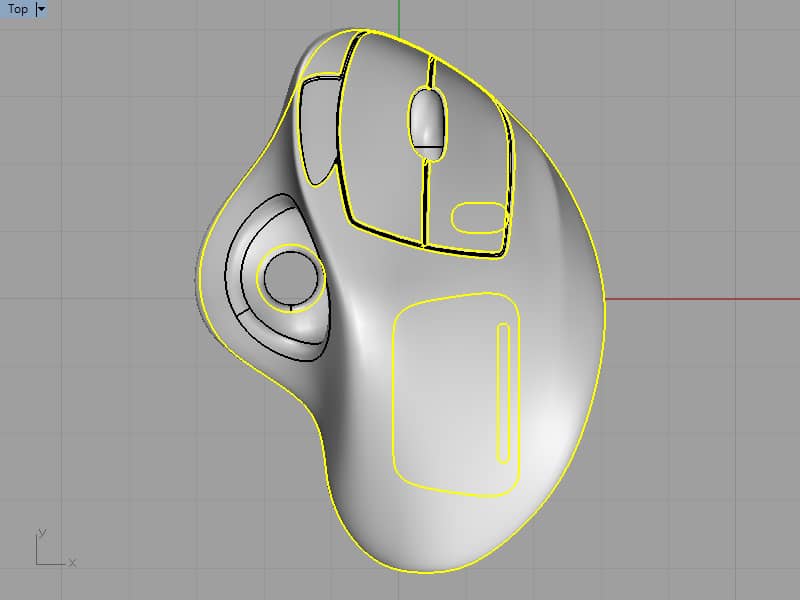
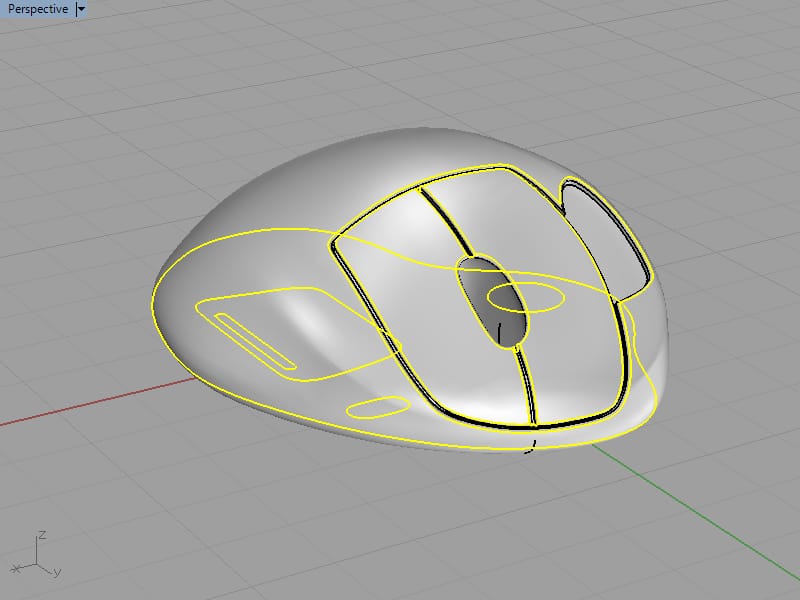
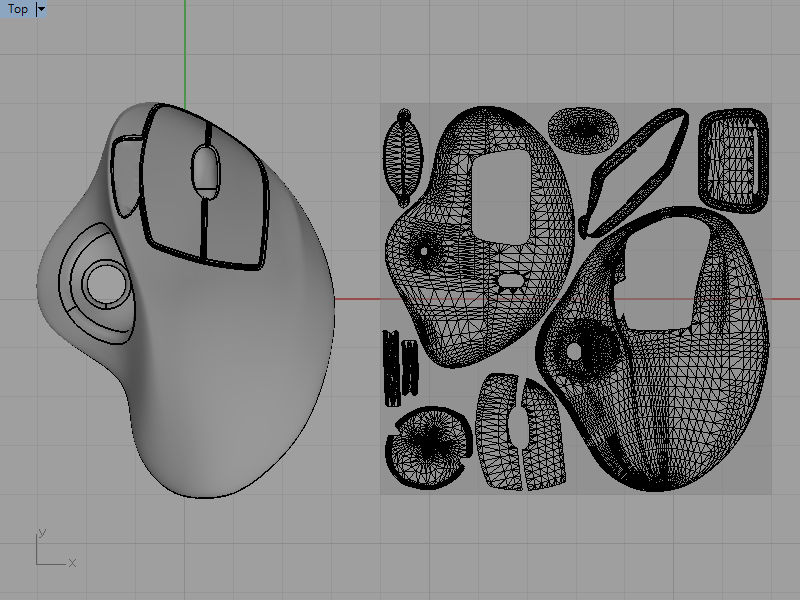
前回の投稿のトラックボールマウスのモデルデータを使って説明します。まずはアンラップをする前のオブジェクトのUVマッピングを見てみましょう。オブジェクトはマウス本体部分のみのポリサーフェスを扱っています。
下図のようにポリサーフェスが個々のサーフェスに分割されます。このままだとパーツが無駄に分かれてしまいテクスチャを設定しにくいUVマッピングになってしまいます。

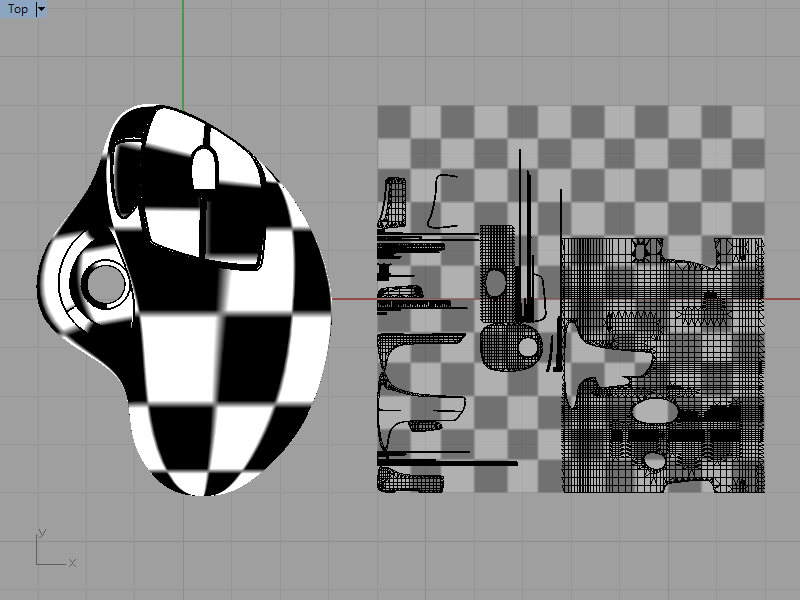
また、一番大きいサーフェスに注視すると分かり易いのですが、サーフェスが四角形に展開されています。テクスチャにChecker Textureを割り当ててみても分かるように、マッピングの密度にムラができてしまい、これもパターンテクスチャなどを扱うには望ましいUVマッピングの状態とは言えません。

Rhinocerosではサーフェス・ポリサーフェスのUVマッピングは何も設定していなければ、シームごとに分割されたサーフェスをそれぞれ四角形に収まるようにUV展開したものになります。これではモデルの形状によってはテクスチャマッピングするときに困ります。
そこで、アンラップしてUVマッピングを設定する必要が出てきます。
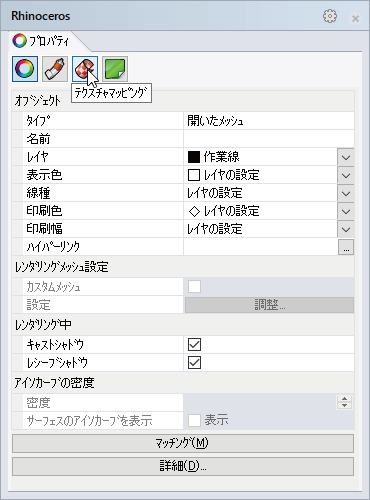
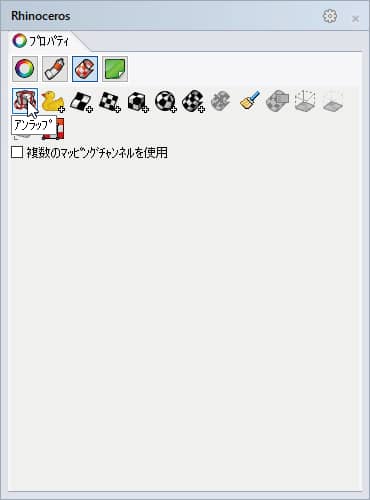
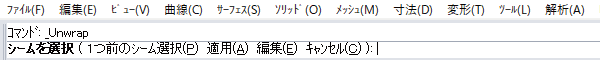
アンラップのコマンドはコマンドプロンプトでUnwrapと入力するか、オブジェクトを選択した状態でプロパティパネルからテクスチャマッピング→アンラップのアイコンで使用します。


コマンドオプションは下記のようになります。

テクスチャマッピングをやりやすいように必要なシームを絞って選択していきます。


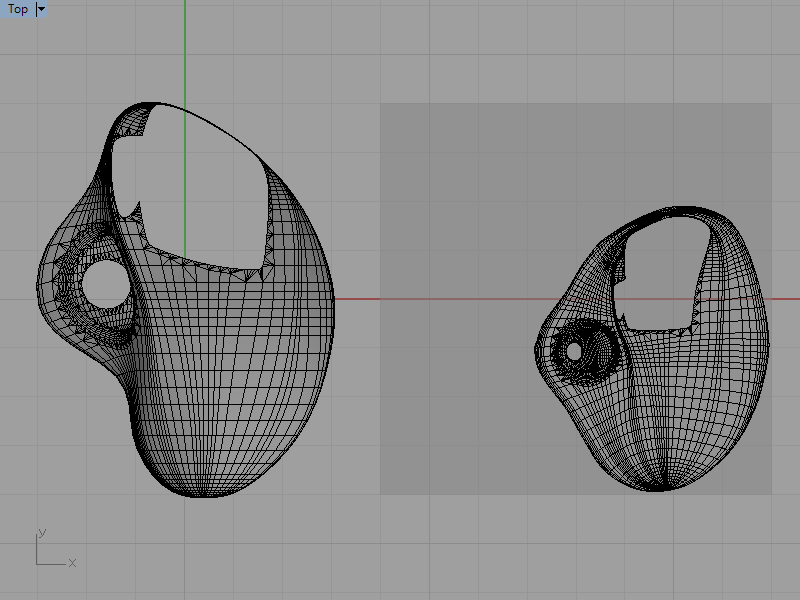
Unwrapを実行した後、UVEditorでUVマッピングの確認をするとこのように展開されました。

Scale・Rotate・Moveで少し整理してみます。

ここでマウス本体部分のポリサーフェスがアンラップされました。
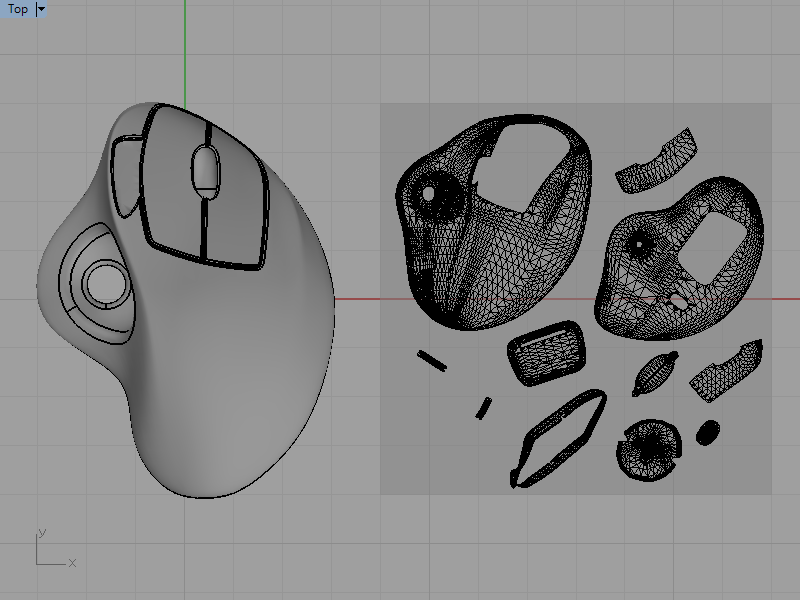
次にポリサーフェスから上部パーツを抜き出してメッシュ化して見てみましょう。ExplodeやExtractSrfでサーフェスを分割・抽出して再びJoinで結合させてポリサーフェス化し、Meshでメッシュ化したオブジェクトをUVEditorで展開します。

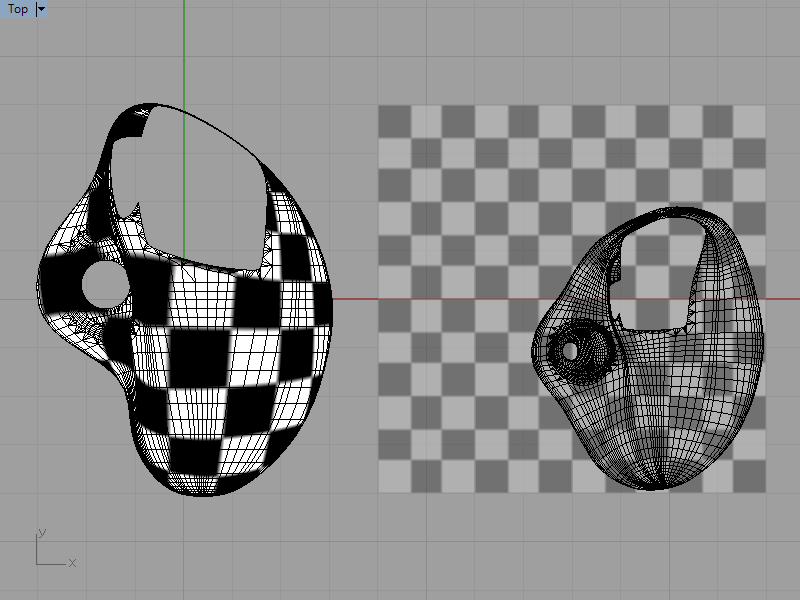
ポリサーフェスのUVマッピングが引き継がれていることが分かります。
テクスチャにChecker Textureを割り当ててみると、完璧とはいきませんが、最初の状態よりもテクスチャマッピングがしやすいUVマッピングとなっています。

革張りパターンの法線マップを割り当ててトラックボールマウスをWebGLでレンダリングしてみました。
テクスチャパターンが均一とは言えませんが、まずまずのUVマッピングになっています。Rhinocerosのアンラップで思い通りの結果にならない場合、他のアプリケーションでUVマッピングの調整することもありますが、メッシュデータにRhinocerosのUnwrapで必要なシームを選択して分割されたUVマッピングを設定しておくと、後の作業が楽になります。
Topic
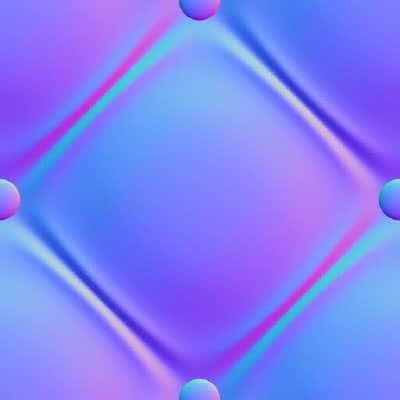
以前の投稿ではパターン化された鎚目の法線マップテクスチャを作成しました。今回の投稿ではオーガニックモデリングの手法を使って革張りのテクスチャを作って法線マップとして設定しています。

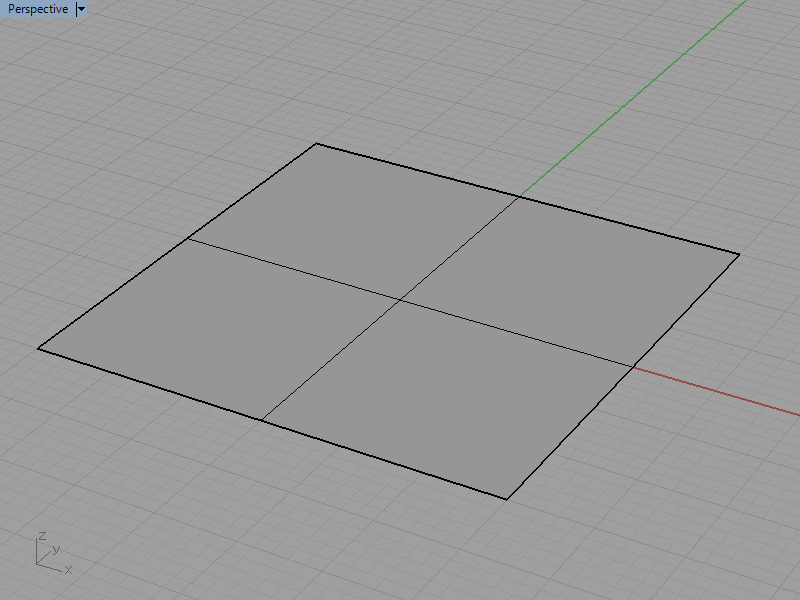
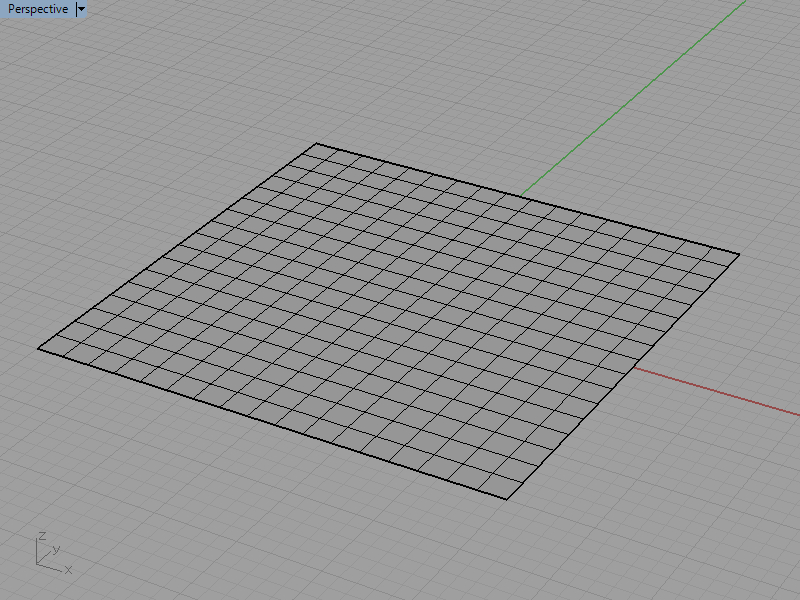
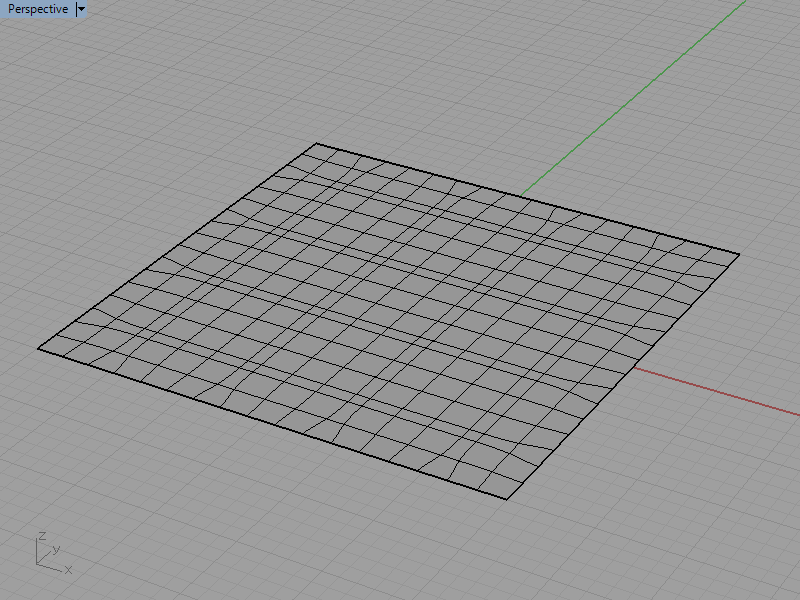
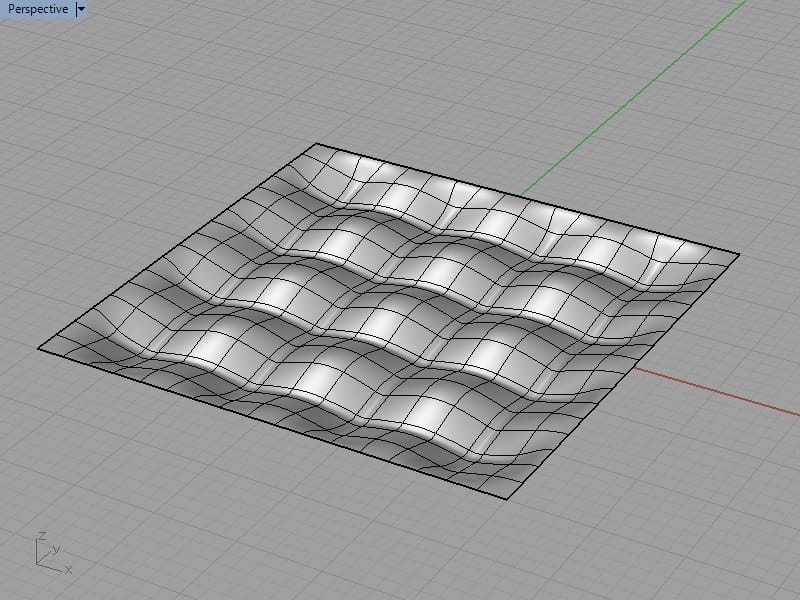
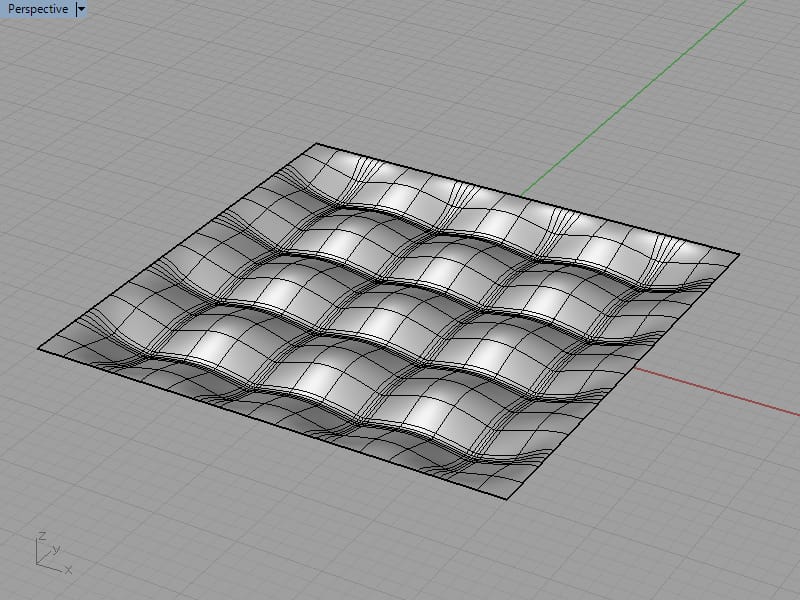
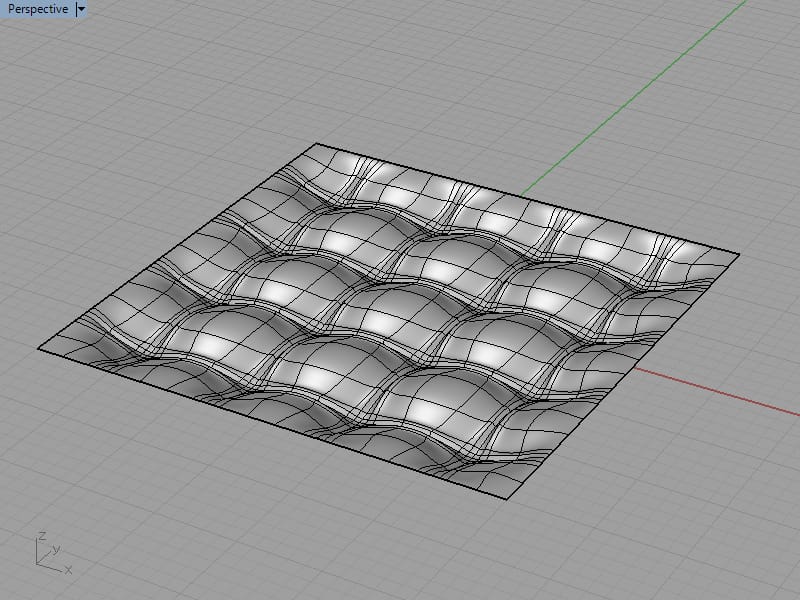
基本となる平面サーフェスの制御点を増やして、XYZ座標を調整し、それを繰り返すことでモデリングしていきます。
平面サーフェスから革張り法線マップ用サーフェスを作る過程をまとめてみました。






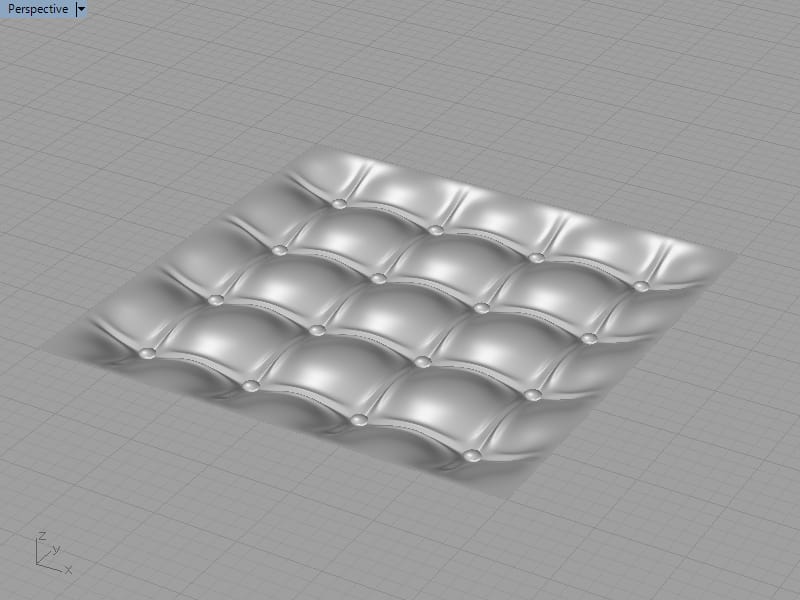
最後に留めボタンを配列して完成です。45°回転させて分割したメッシュデータを使って、xNormalで法線マップに出力します。詳しくは以前の投稿にて。

革や布など自然なシワや膨らみなどの表現にはオーガニックモデリングが適していると言えます。
