WebGLでは様々なマッピング技法を用いますが、今回は法線マップについて取り上げたいと思います。
Rhinocerosでは法線という言葉は皆さん馴染みがあると思うのですが、法線マップと呼ばれるものはありませんので、ご存知ない方もいらっしゃるでしょう。法線マップとはバンプマップと同じくモデルの表面を凸凹に見せる表現をするもので、ジオメトリの法線が指す方向をRGBカラーで示すマッピングです。ノーマルマップと呼ばれることもあります。
WebGLのようなリアルタイムレンダリングでは威力を発揮し、主にゲームでよく使用されています。Rhinocerosは工業系CADアプリケーションなので、CG系アプリケーションのような機能は無く、法線マップを作るには別のアプリケーションを使う必要があります。
今回はxNoramlという無料アプリを利用して、ロゴマークを刻印のように表現出来る法線マップを作ります。
Rhinocerosでモデルデータを作る
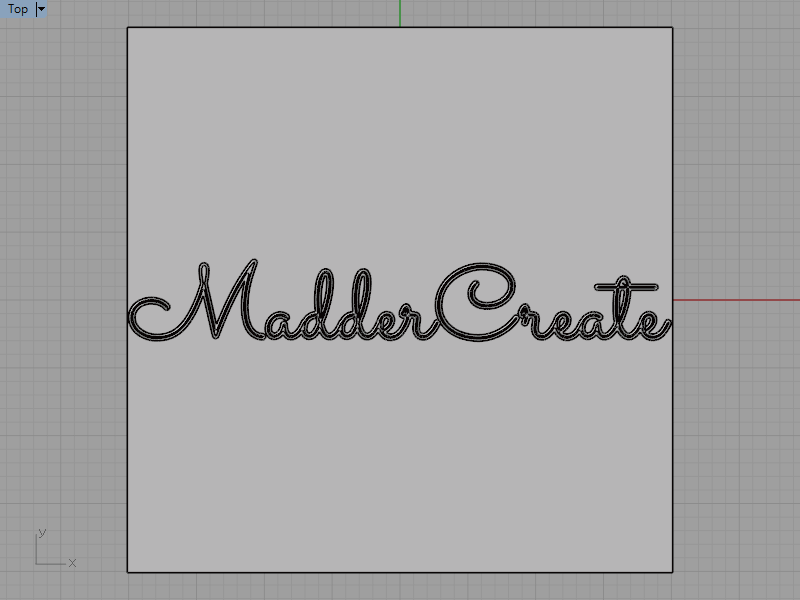
まずはロゴマークをRhinocerosでモデルデータにしていきます。

モデルデータは正方形で作ることを推奨します。これは、テクスチャなどのマッピング画像は一般的に縦横比1:1で作られており、512px・1024px・2048pxのような2のべき乗のサイズで運用するのが理想的でレンダリングのパフォーマンスが一番良いからです。

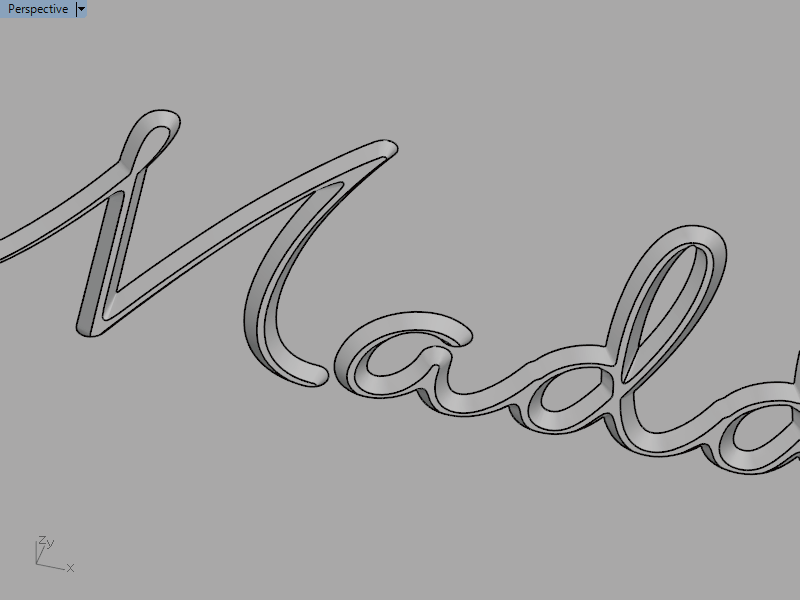
参考までにこのモデルの作り方ですが、今回はパスラインのデータがあってのでそれを使っています。
まずパスライン曲線を内側方向へOffset。
出来た曲線をz方向にマイナス0.2移動。
それぞれの曲線上を結ぶ断面線を複数作成します。Osnapで近接点・垂直点をチェックしていると楽です。
Sweep2でサーフェスを作る。
PlanarSrfで底辺などを作る。
Planeなどで正方形サーフェスを作る。
TrimやBooleanDifferenceなどを使って正方形サーフェスとロゴマークを一つのポリサーフェスにする。

次にPlaneなどで同じ大きさの平面サーフェスを作ります。Z座標は0で揃えて下さい。

この2つの高低差を利用して凹凸を再現するための法線マップを作ります。今回はマイナス0.2だけロゴマークが彫り下がっているように見せますが、プラス0.2とすると逆に浮き上がるといった具合です。
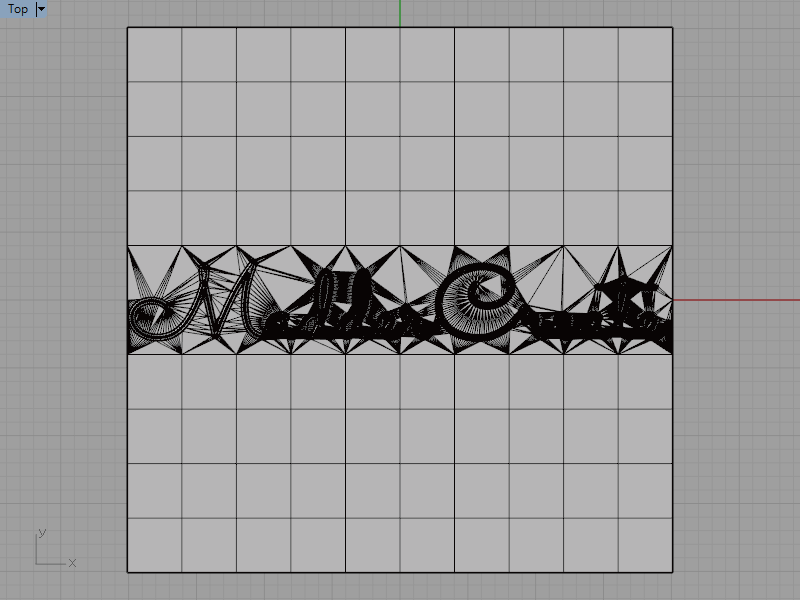
メッシュ化しobjファイルとしてExportします。ロゴマーク用のポリサーフェスは出来るだけ高精細なメッシュに、平面サーフェスは少ないメッシュで構いません。大抵の場合はポリゴンメッシュオプションの簡易設定でそれぞれ最大・最小で書き出せば良いでしょう。


Rhinocerosでのメッシュデータが完成しました。次にxNormalを使って法線マップを作っていきます。
xNormalで法線マップを作る
xNormalはこちらからダウンロードします。
インストール後、起動すると何とも言えない独特のデザインのウィンドウが立ち上がります。

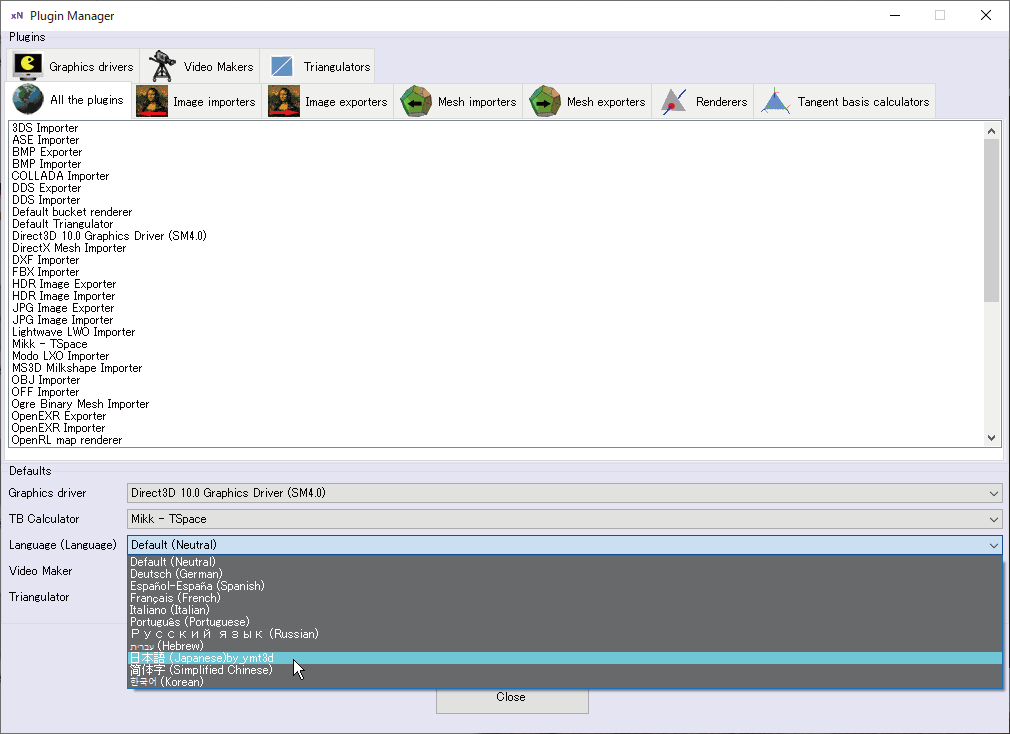
デフォルトは英語表記なので日本語化を行います。左下のコンセントマークをクリックで設定を開きます。

Languageから日本語を選択します。
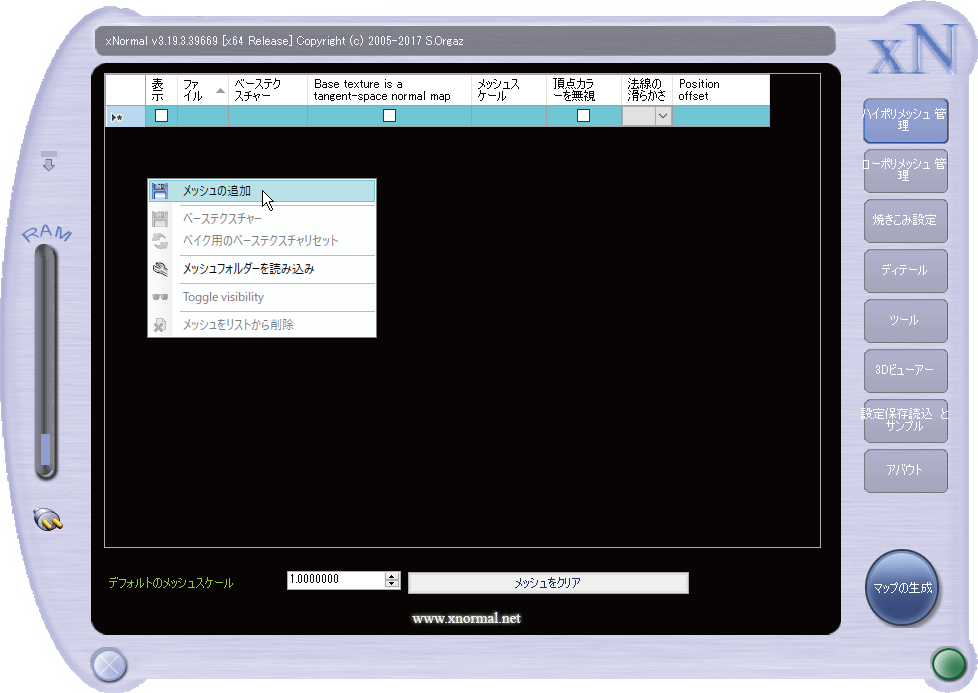
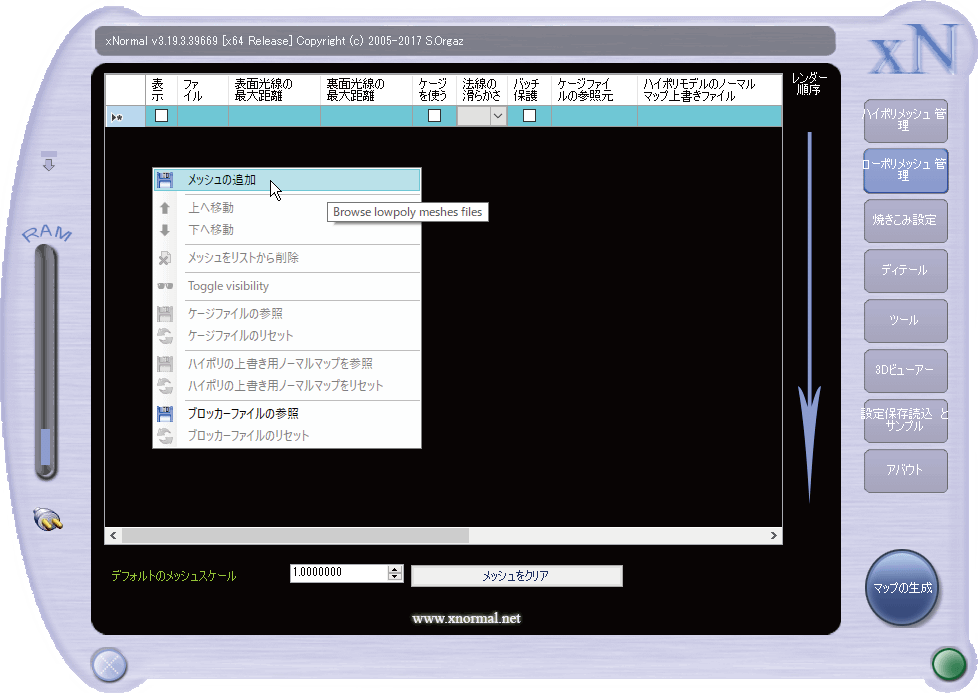
次にハイポリメッシュ管理から高精細でメッシュ化したロゴマーク用のobjデータを読み込みます。右クリックからメッシュの追加を選んで読み込みましょう、ファイルをxNormal上にドラッグアンドドロップしても構いません。

今度はローポリメッシュ管理から平面サーフェスのobjファイルを同じ要領で読み込みます。

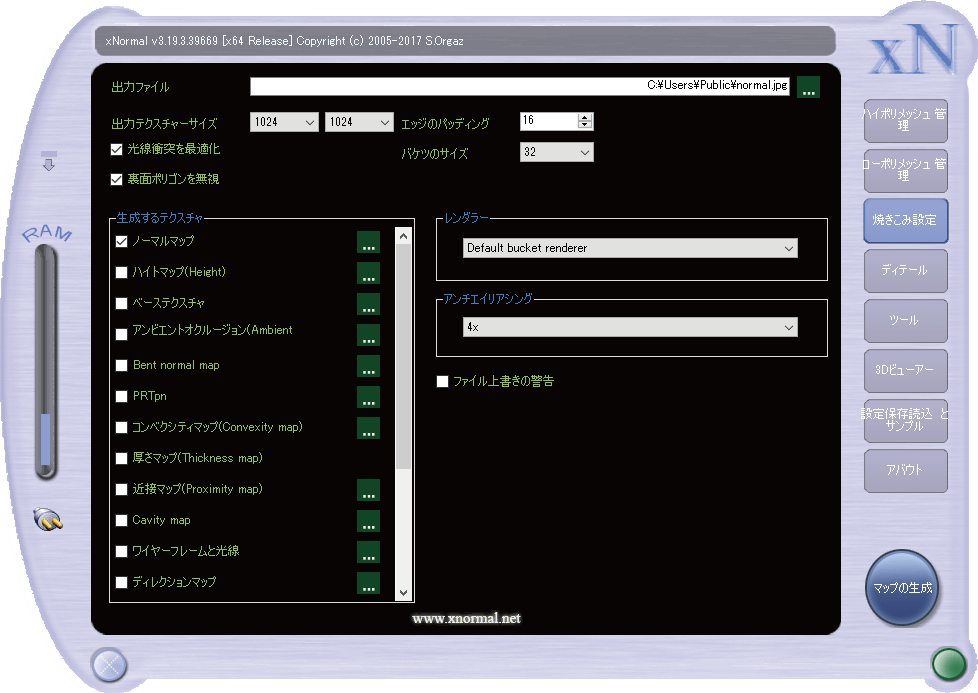
焼き込み設定を行います。
出力ファイルで画像の保存先を指定します。
出力テクスチャーサイズは512×512から2048×2048の範囲くらいで選びます。数値が大きいと綺麗に描画されますが、その分GPUに負荷が掛かるので低スペックデバイスではパフォーマンスが低下してしまいます。用途に合わせて不必要に高画素にしないようにしましょう。
生成するテクスチャからノーマルマップをチェックします。
アンチエイリアシングは4×にすることが多いです。
細かい設定は今回は省略させて頂きます。またの機会に。

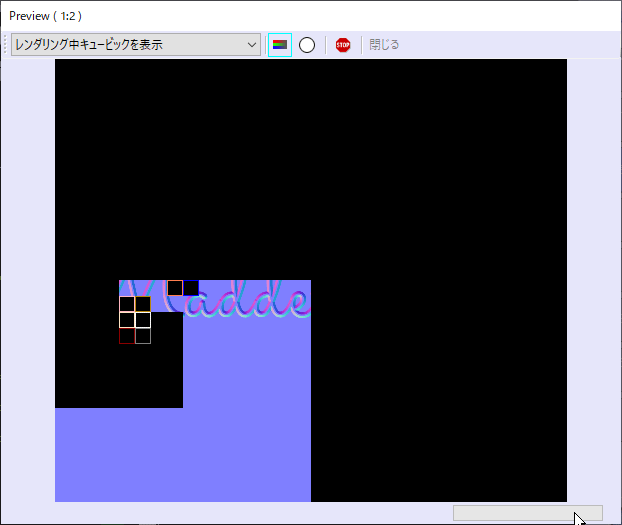
設定が終わったら右下のマップの生成をクリックして法線マップを作ります。レンダリング作業が始まります。


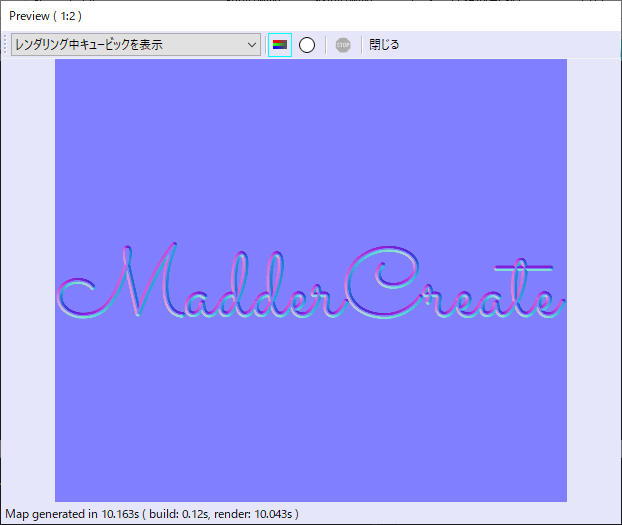
レンダリングが完了したら保存先に法線マップが出力されます。これで法線マップの完成です。
法線マップを使う理由
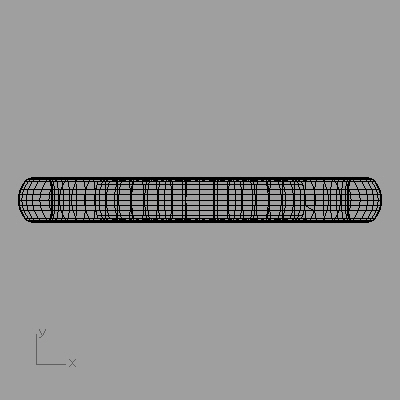
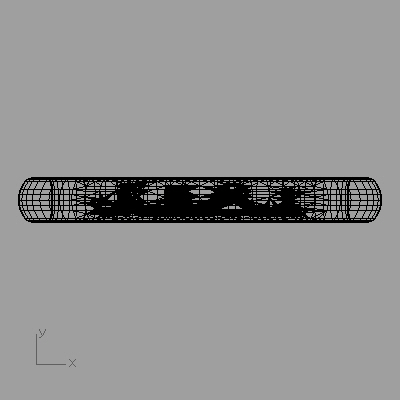
WebGLで法線マップを使ってリアルタイムレンダリングしたものが下の画像です。

手前がプレーンな表面の甲丸リングに法線マップを適用したもの、奥がロゴマークを含めモデルデータに作り込んだものです。一見すると同じものに見えますが、実は大きな差があり、それこそが法線マップなどのマッピングテクスチャを用いる理由です。2つのモデルのファイルサイズを比較してみます。
| 甲丸リングに法線マップを適用したもの | ロゴマークを含めモデルに作り込んだもの |
  |  |
| 349KB(obj)・84KB(jpg) 計 433KB | 3.35MB(obj) |
このようにモデルデータでロゴマークまで作り込むと肥大化してしまうファイルサイズを、法線マップを使うことでかなり抑えることが出来ているのが分かると思います。
WebGLでは出来る限り少ないメッシュでモデルデータを作らないとレンダリングパフォーマンスが低下するだけではなく、多くのデータ通信量をユーザーに負担させることになります。ブラウザで気軽にモデルデータを見て楽しんでもらうためには、法線マップに限らず様々な工夫をする必要があると言えます。