Rhinoceros の3dmファイルを閲覧する方法は限られる
Rhinoceros では標準のファイル保存形式は3dmファイルとなっています。
他の多くのアプリケーションでも良くあることですが、下位バージョンでは上位バージョンのフォーマットで保存された3dmファイルは開けません。ファイルのやり取りをする場合など、互換性を考えて下位バージョンの3dmファイルで保存する場合もあります。
また、クライアントと打ち合わせなどをする際に、相手が Rhinoceros を所有していなければ3dmファイルでのやり取りが出来ません。Rhinocerosでモデルを保存する際には相手の環境に合わせたフォーマットで保存する必要があります。Rhinoceros は他の多くの3Dモデル系アプリケーションのファイル形式の対応していますので、大抵の場合は相手の環境に合わせたファイル形式で保存することが出来ます。
もしくは汎用的なフォーマットであるobjファイルや、stlファイルなどで保存しておけば他の3D系アプリケーションでも扱える場合が多いと思います。
| .obj | 3Dモデルデータでは幅広く使われているもので、モデルの形状を表すメッシュデータの他に、テクスチャを設定する場合に必要となるUV座標も格納でき、マテリアル情報はmtlファイルとして自動的に作成されるので、3DCGとしての扱いがとても簡単です。 |
| .stl | 3Dプリントでは、最も使用されているファイルフォーマットです。メッシュデータの頂点座標のみが格納されていて、テクスチャ用のUV座標はありません。 |
stlファイルはワックスプリント・光造形・切削問わず、立体出力する際は欠かせないフォーマットで、個人的には3dmファイルを除けば、一番多く使っているファイル形式です。
これらの汎用的なフォーマットであれば、無料で使えるビューワーもあるので、取引先が3D系アプリケーションを持っていなくてもモデルの形状確認を一応は出来るかと思います。ですが、 Rhinoceros の3dmファイル形式でやり取りができればそれに越したことはありません。
一応、公式からiOS向けにリリースされているビューワーに iRhino 3D とういものがあります。ウェブサイト、Googleドライブ、Dropbox、Eメールの添付、iTunesからロードするなどして端末内に保存した3dmファイルを閲覧することが出来て、ビュー画面を画像ファイルとして保存できます。残念な点は、表示されるオブジェクトがサーフェス・メッシュのみと限定されており、曲線・テキスト・寸法などは表示されません。また、最新の Rhinoceros の3dmファイルには対応していないようです。
残念ながら Android 向けにはリリースされていません。iRhino 3D は無料ではあるものの、iOS端末を所持していることが前提なので使用できるユーザーは限られます。
Rhinoceros 3dmファイル用オンラインビューワー
ユーザーの環境に左右されず、もっと手軽に Rhinoceros の3dmファイルが閲覧出来るビューワーはないものかと思っていたところに、three.js で扱える 3DMLoader が拡張機能として実装されたことを知り、インストール不要でブラウザから3dmファイルを読み込めるオンラインビューワーを作ってみました。最新版の Rhinoceros7 にも対応しています。
下記のURLからアクセスできます。
https://mccad.jp/webapp/3dm-viewer

3dm Viewer を更新しました。詳しくは下記の投稿をお読み下さい。
three.js とはブラウザ上で3D的な画像処理を行うための WebGL の難解な仕組みを、扱いやすくするための Javascript のライブラリの一つです。ある程度の Javascript の知識があれば、割と容易く WebGL を使ったコンテンツが作成可能で、近年ではモバイル端末の画像処理技術の向上もあいまって、Webデザイン分野で注目されている技術の一つです。有志のプログラマー達が開発に参加することで、機能拡張を続けており、様々なファイル形式を扱えるようにと、各種ローダーの実装も進んでいます。汎用的なフォーマットであるobjファイル・stlファイルに対応したローダーもあります。
ちなみに 3DMLoader の設計に関わった Luis Fraguada さんは、McNeel でエンジニアをされている方のようですね。
作成したオンラインビューワーのコンセプトですが、
- ビューワーとしての最低限の機能
- シンプルなユーザーインターフェイス
- スマホでの使用を想定したレスポンシブ対応
といったところでしょうか。編集機能などは備えていませんが、いつでもどこでも Rhinoceros のデータを確認できる手軽さを実現できたのではないかと思います。
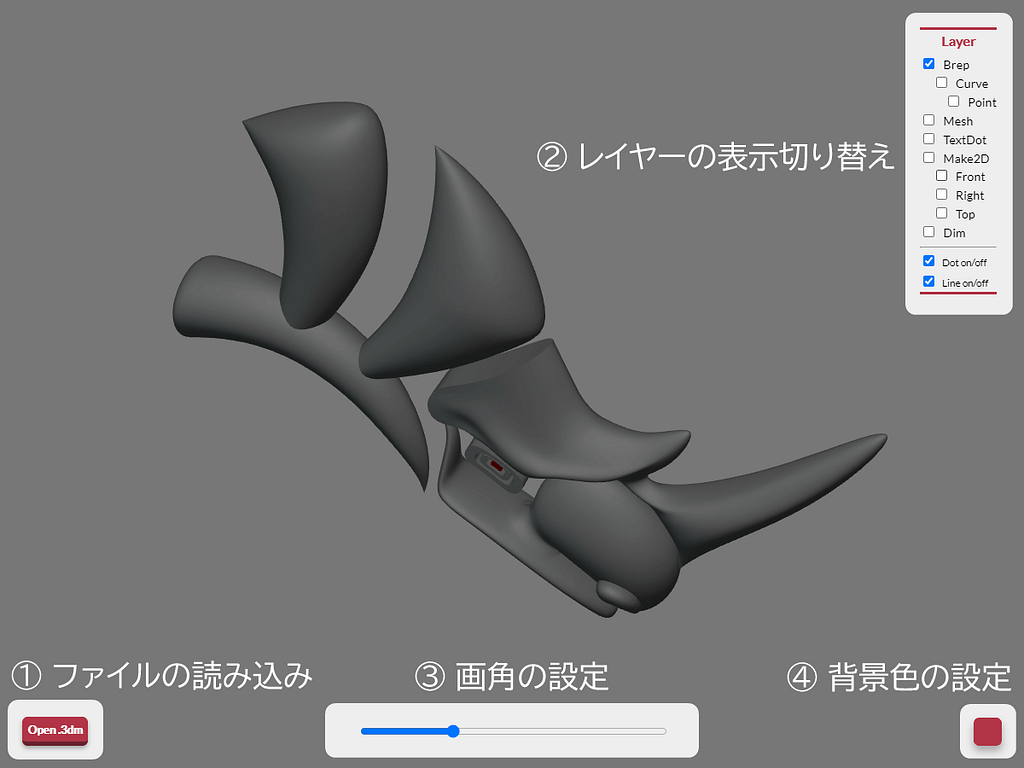
ユーザーインターフェイスの概要

- Open .3dmボタンから3dmファイルを読み込みます。
- レイヤー毎の表示・非表示を切り替えます。レイヤーツリーは3dmファイル保存時の状態が反映されます。また、ドットテキスト・線を一括で表示・非表示する機能もあります。
- 画角を度数で設定します。値は1~100でスライドバーで操作します。初期設定値は30となっています。 Rhinoceros でのレンズ長の設定に当たるものですが、このビューワーでは、数値が小さい=望遠寄り、数値が大きい=広角寄りとなります。
- 背景色の設定をカラーピッカーで選択できます。
尚、オンラインビューワーにはあらかじめ Rhinoceros のロゴモデルが読み込まれますので、それを使って詳しく見ていきましょう。
1. Rhinoceros の3dmファイルを読み込み
Open .3dmボタンから3dmファイルを読み込みます。PCでは画面上にファイルをドラッグ&ドロップすることでも読み込めます。
2. Rhinoceros で設定したレイヤーの表示切り替え
レイヤーツリーの構造は Rhinoceros で3dmファイルを保存した時のレイヤーの構造とレイヤーの表示・非表示の状態が反映されます。
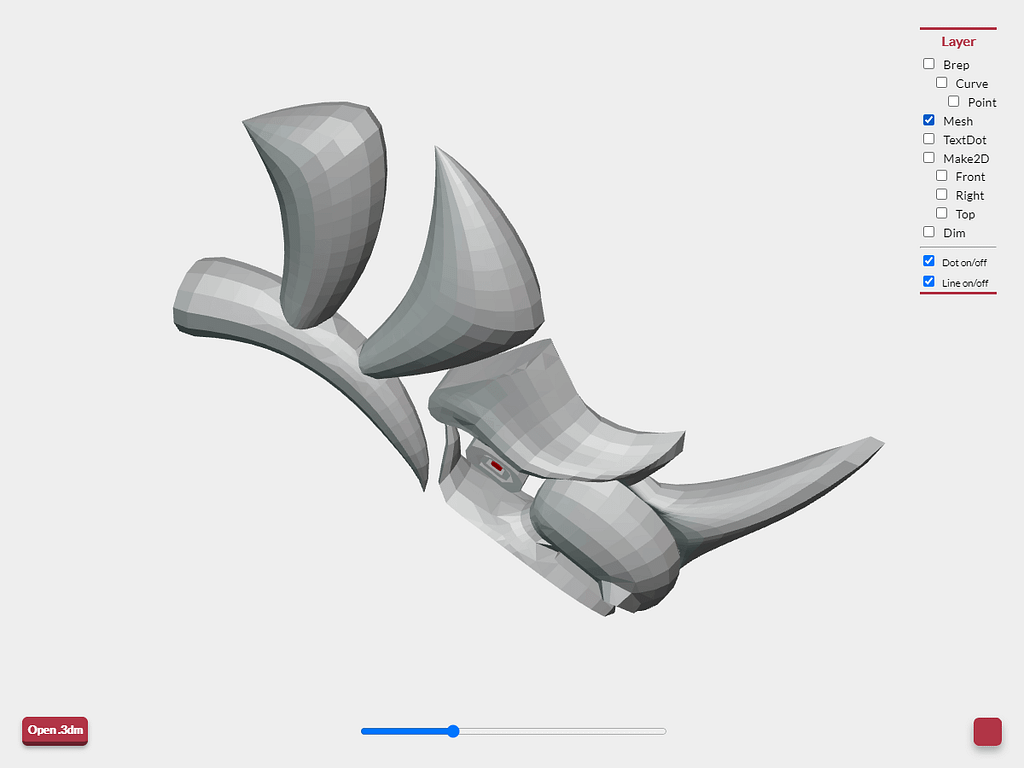
サーフェス・ポリサーフェス・メッシュ
three.js ではオブジェクトの質感を決める Material がいくつも用意されています。このオンラインビューワーでは複雑な設定をすることなく手軽に扱えるように、 Rhinoceros でも設定できる環境マップを使って立体感を表現出来る Material の設定をしています。あらかじめ Rhinoceros 内でマテリアルの環境マップが設定されていればそちらを、設定していなければ下図の画像を環境マップとして3dmファイル読み込み時に自動で設定します。

今回は割愛しますが、テクスチャは環境マップ以外の色・透明度・バンプにも Rhionceros の設定を反映させる事が出来ます。


Rhinoceros のロゴモデルにはテクスチャ設定はありませんが、目はマテリアルの色設定で赤色にしていますので下記のように表示されます。サーフェス・ポリサーフェス・メッシュともに環境マップで立体的な陰影が施された状態です。
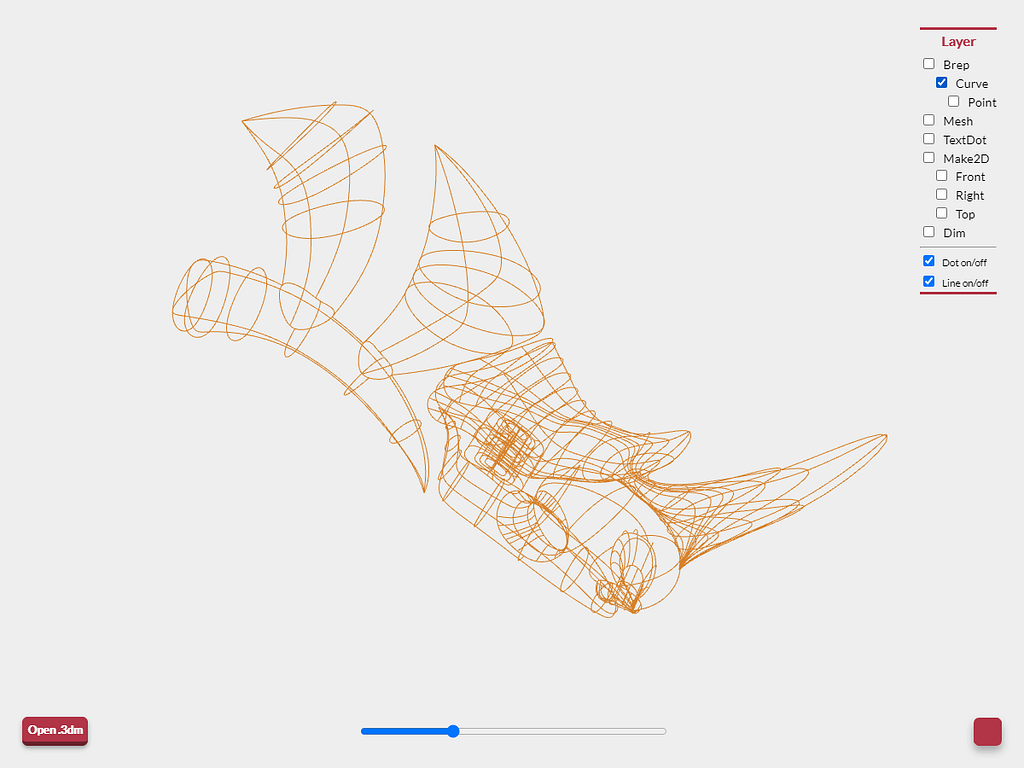
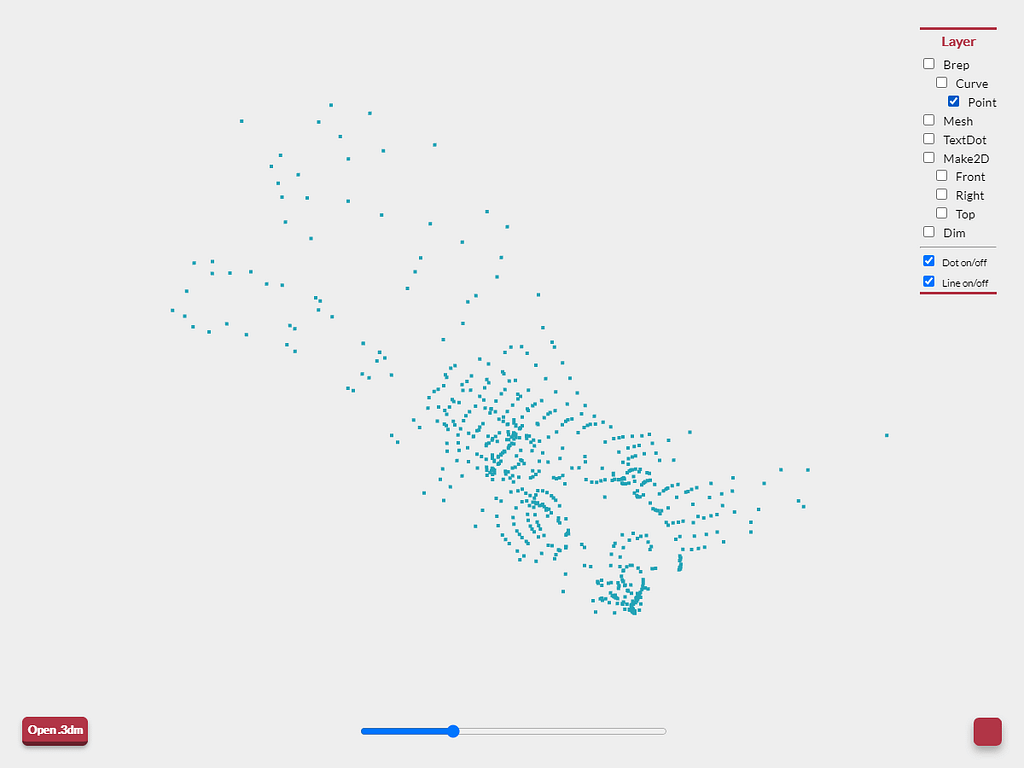
線・点
線・点は Rhinoceros のプロパティパネルから、オブジェクトの表示色にて設定されている色で表示されます。
アイソカーブを抽出した線グループです。

線グループの交点に配置した点群です。

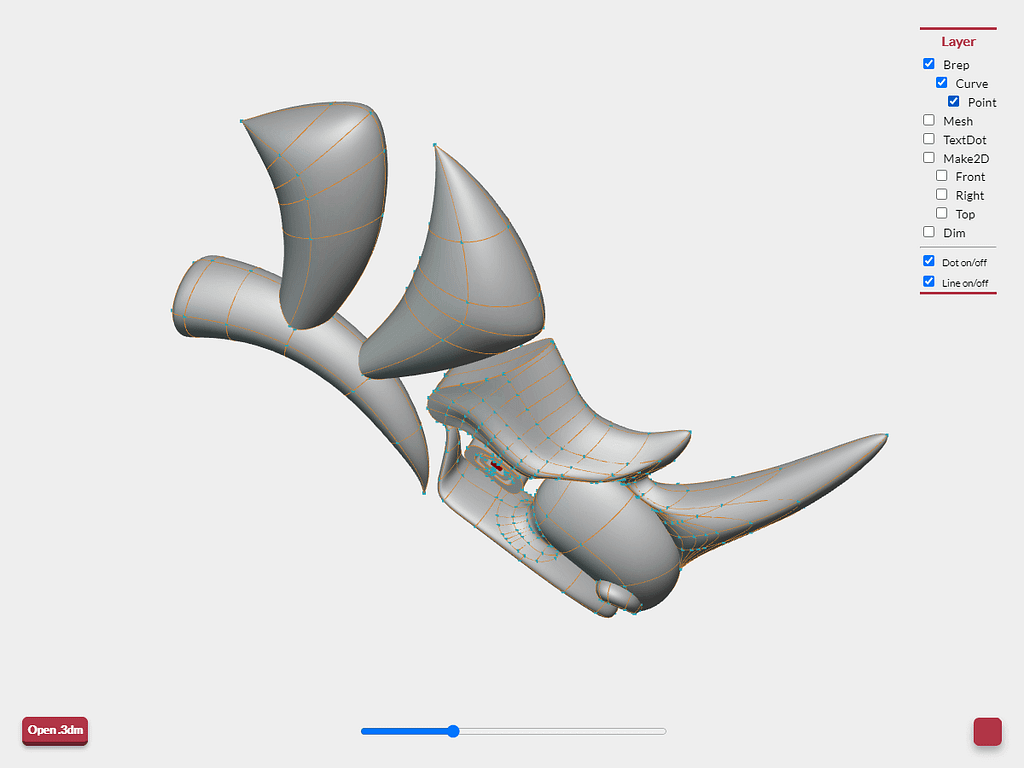
サーフェス・ポリサーフェスと同時に表示させても、線・点群は埋もれることなく綺麗に表示されています。

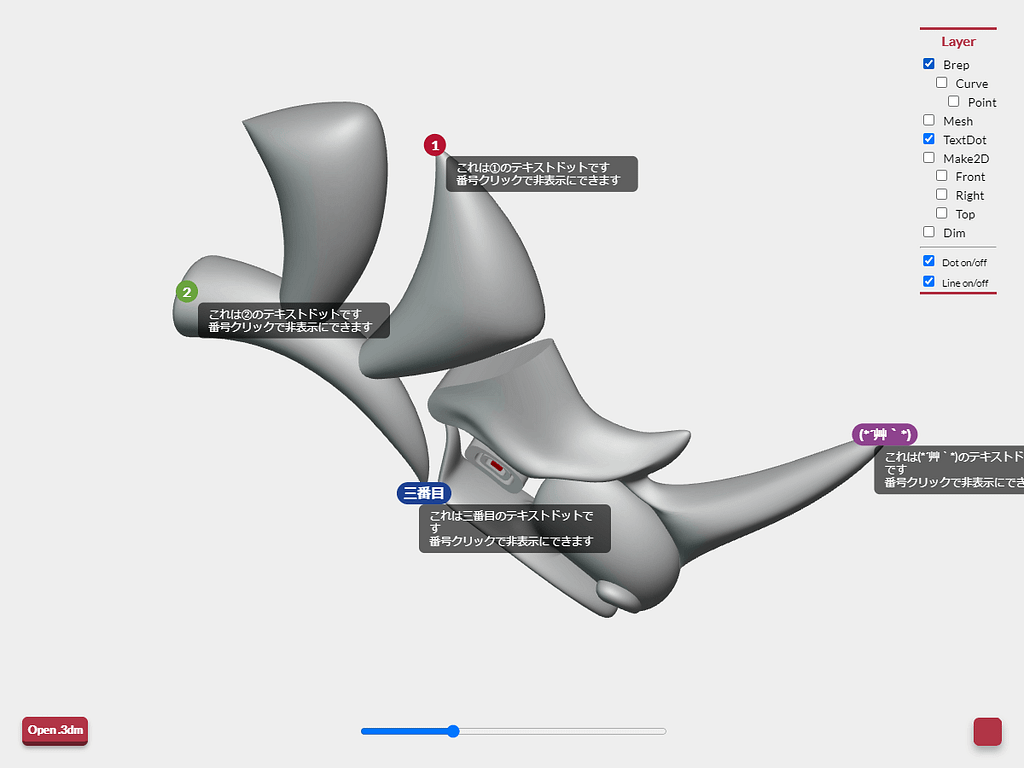
ドット
Dotで作成されたオブジェクトです。ドットには表示テキスト・二次テキストが設定でき、もし二次テキストに記述があれば表示テキストの下に表示されます。3DMLoader そのままだと二次テキストが表示されなかったり、見栄えが良いものではなかったので、three.js の CSS2DRenderer を使って表示させています。
表示テキストは Rhinoceros のプロパティパネルから、オブジェクトの表示色に設定されている色で表示されます。

視点を変えてもドットオブジェクトは常にカメラの方向をテキストが向くので説明文を記載するには最適な機能です。Rhinoceros では二次テキストはビュー画面内には表示されないので、この表示は新鮮に感じると思います。個人的にはドットオブジェクトは Rhinoceros ではあまり使った記憶がないですね。
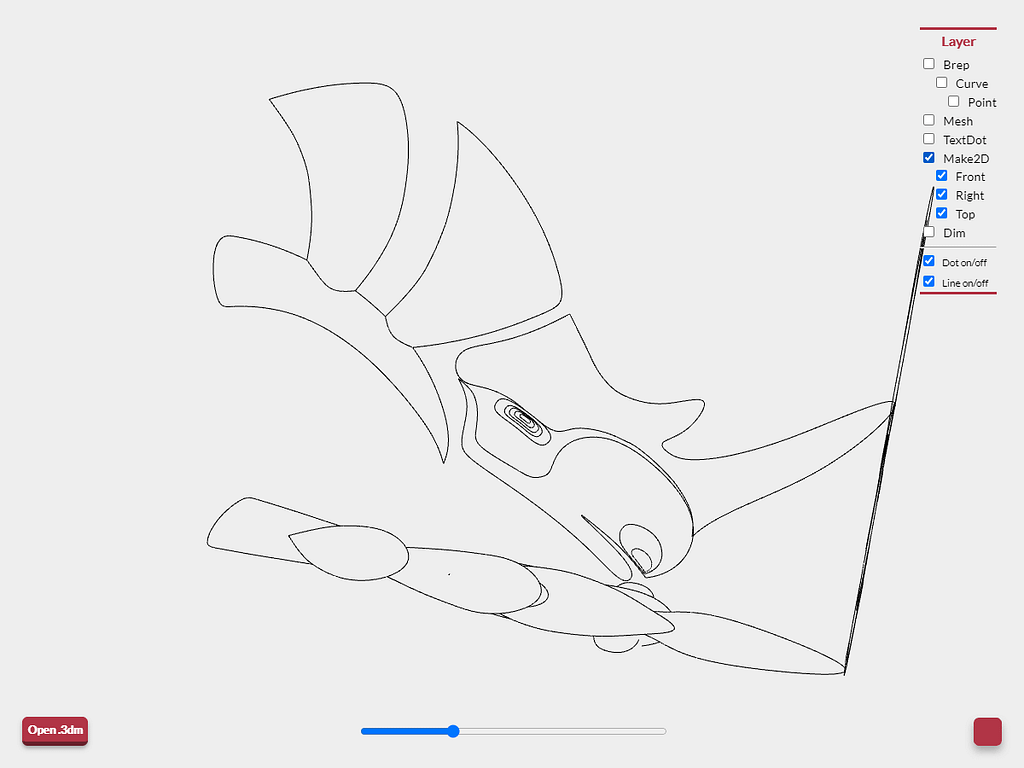
2D図
Make2Dで作成された線オブジェクトです。線と同様にきれいに表示されます。

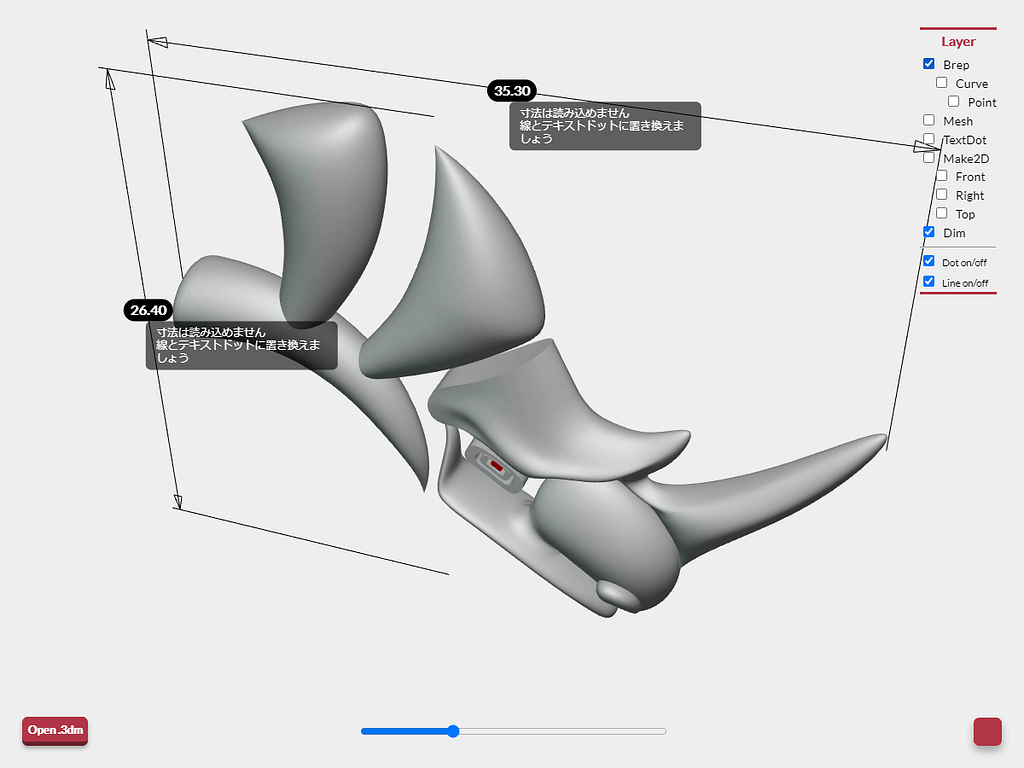
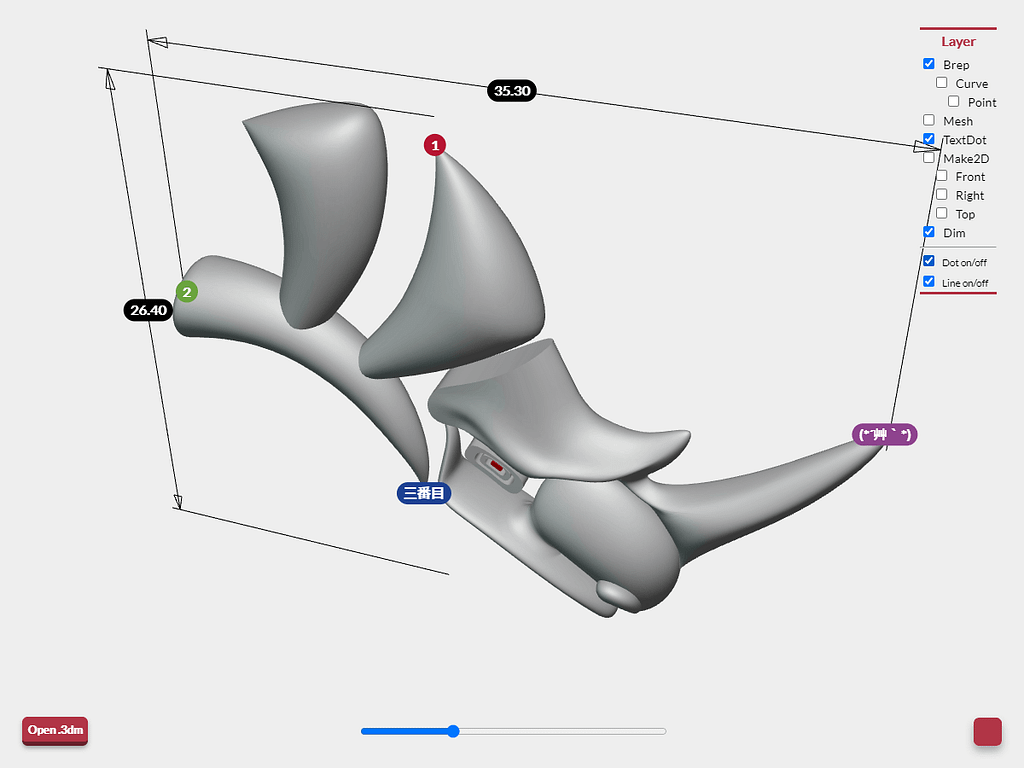
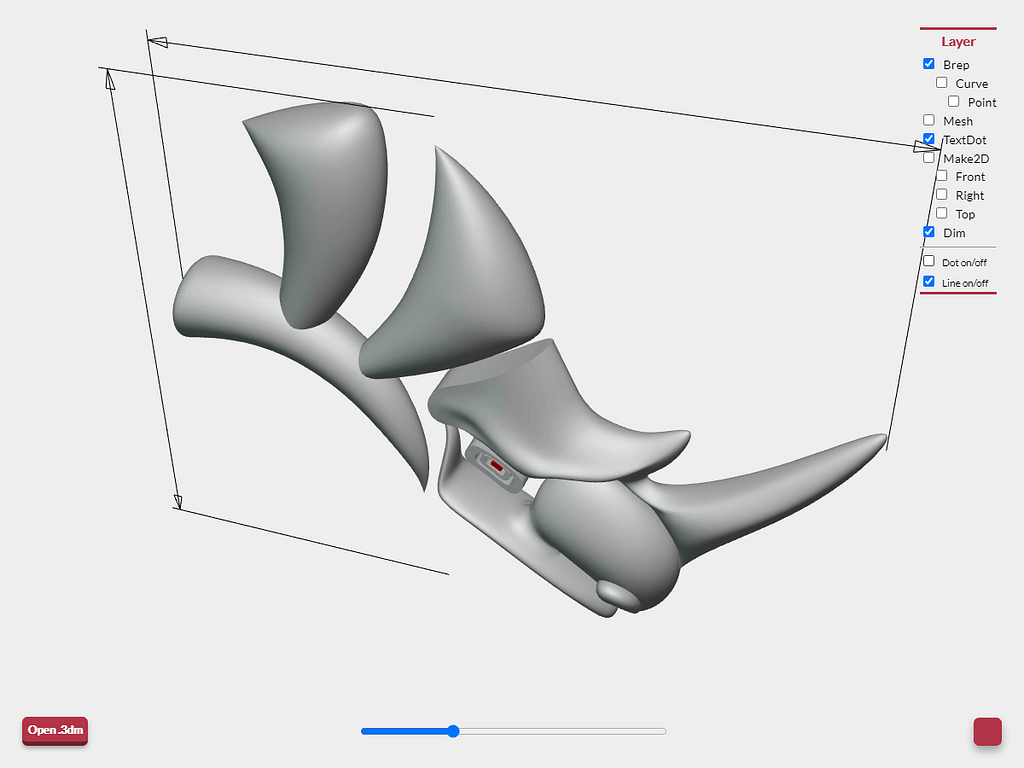
寸法
寸法オブジェクトは残念ながら表示されません。下図では表示されているように見えますが、ドットオブジェクトに数値を表示させて、寸法は線オブジェクトに作り変えたものになります。

テキストオブジェクトもそのままでは表示できないようですが、3DMLoader がバージョンアップすれば可能になるかもしれません。
ドットの二次テキストの表示・非表示
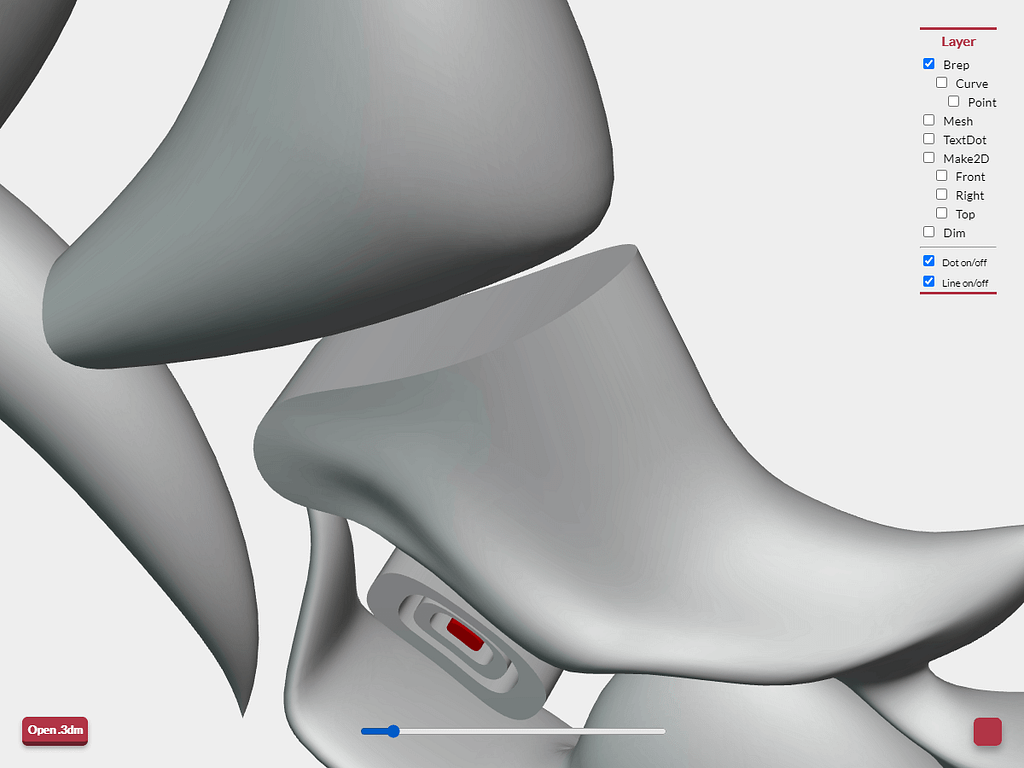
ドットに二次テキストがある場合に表示されるオブジェクトは、二次テキストをクリックすることで表示・非表示の切り替えが可能です。下図はそれぞれの二次テキストを非表示させた状態です。

ドットの一括表示・非表示
Dot on/off のチェックボックスはレイヤーに関係なく一括でドットの表示・非表示が切り替えられます。下図は表示状態の TextDot・Dim の2つのレイヤーのドットオブジェクトをDot on / off のチェックをオフにして非表示させた状態です。

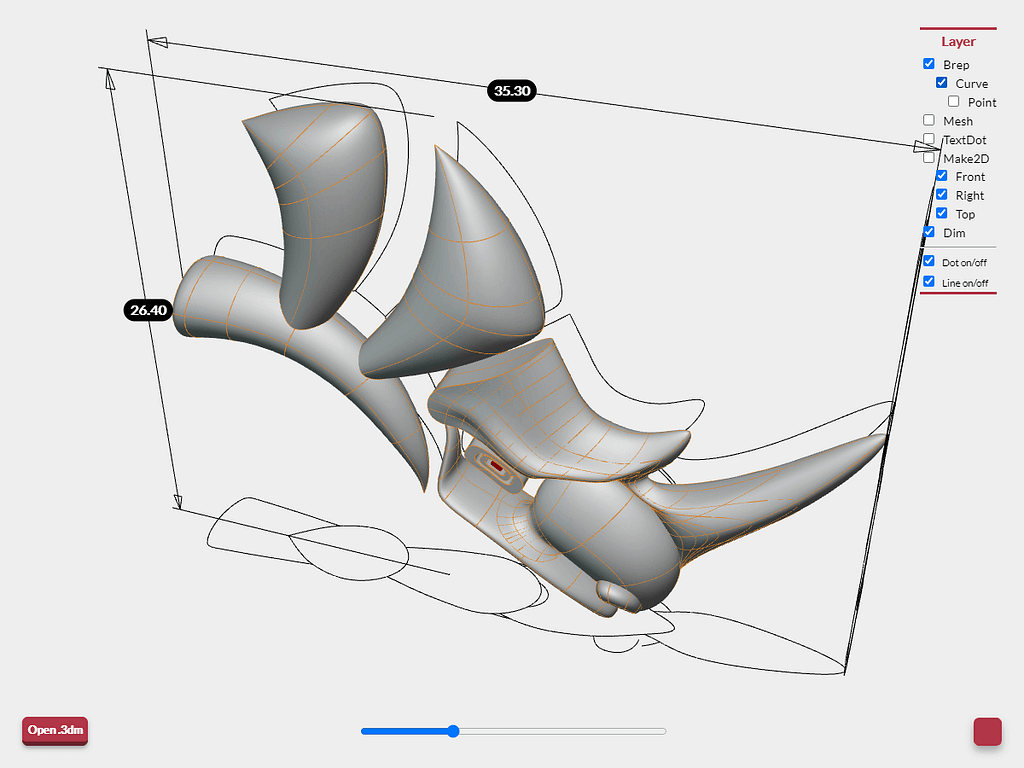
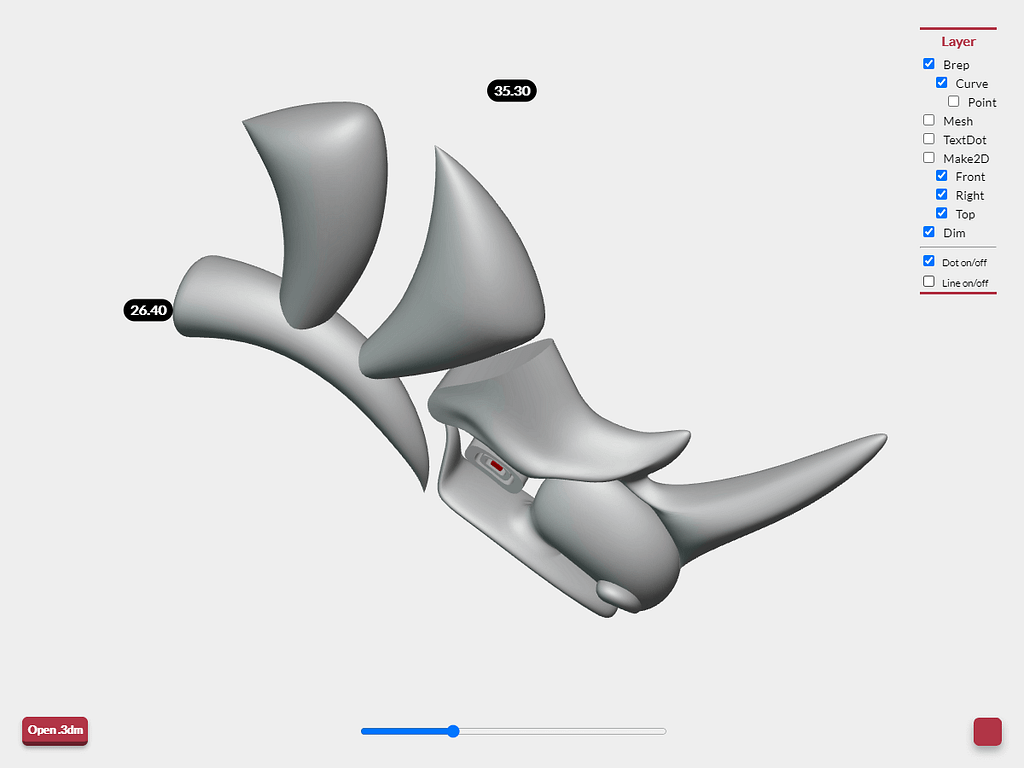
線の一括表示・非表示
Line on/off のチェックボックスはレイヤーに関係なく一括で線の表示・非表示が切り替えられます。まずは線を表示させた状態です。

Line on/off のチェックを外してすべての線を非表示させました。同じレイヤー内ででサーフェス・ポリサーフェスと線を管理する場合も多いので、スッキリ表示させるのには便利ではないでしょうか。

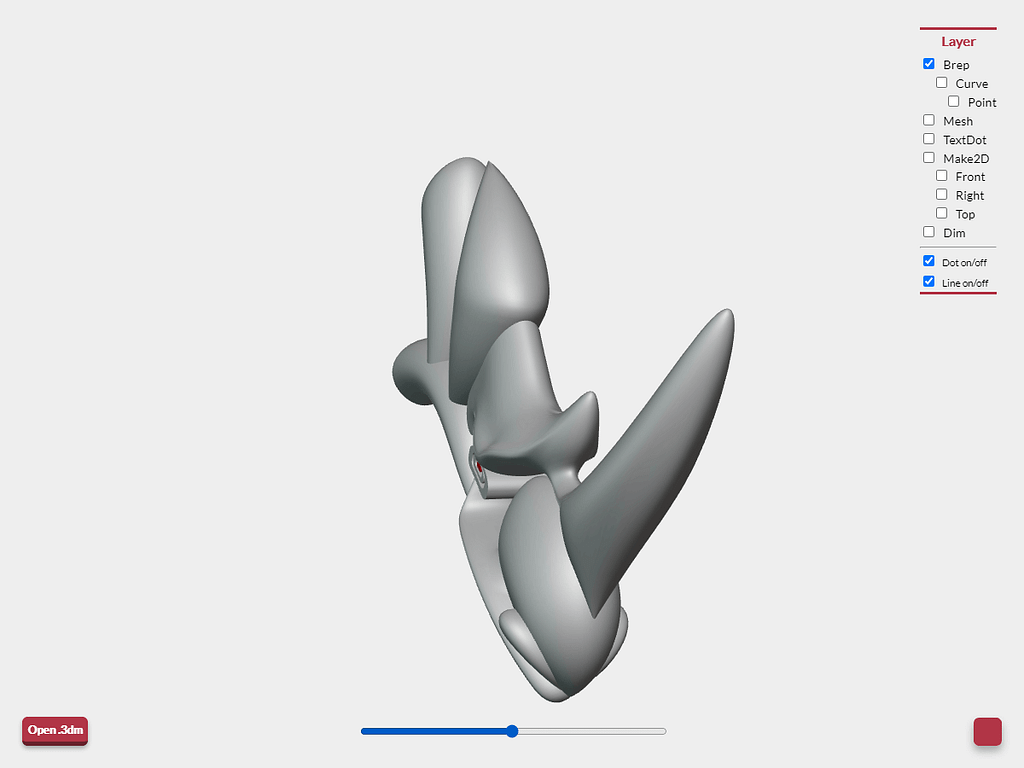
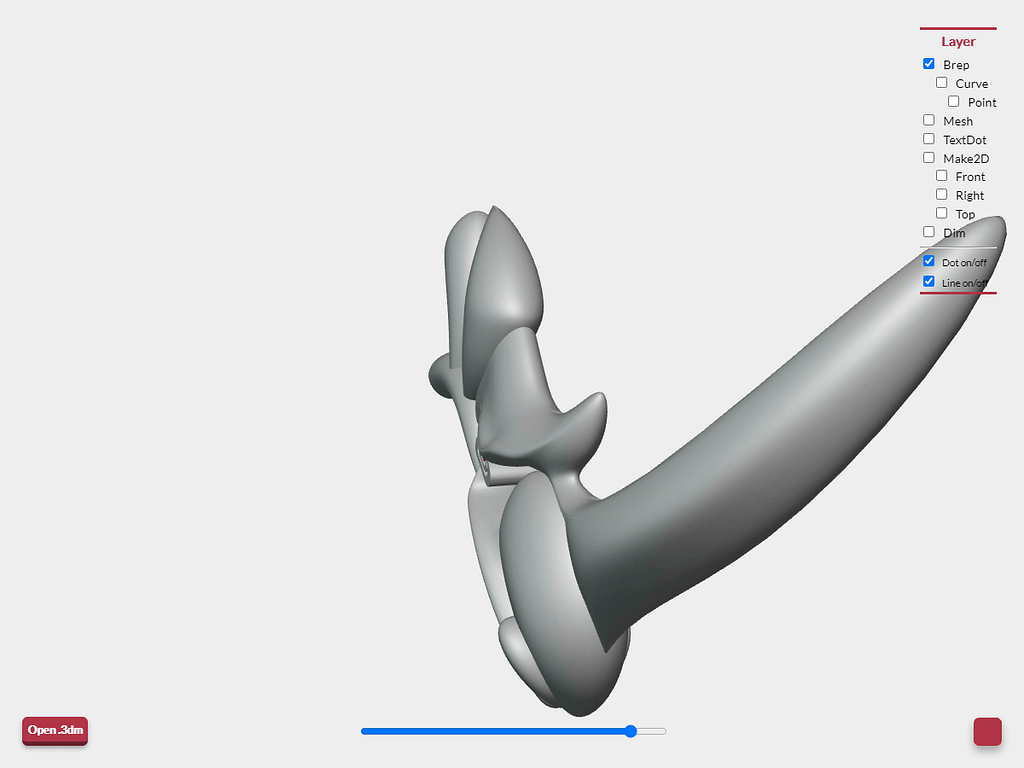
3. 画角の設定
画角の設定を中央下部のスライドバーで設定します。初期設定は 30 になります。
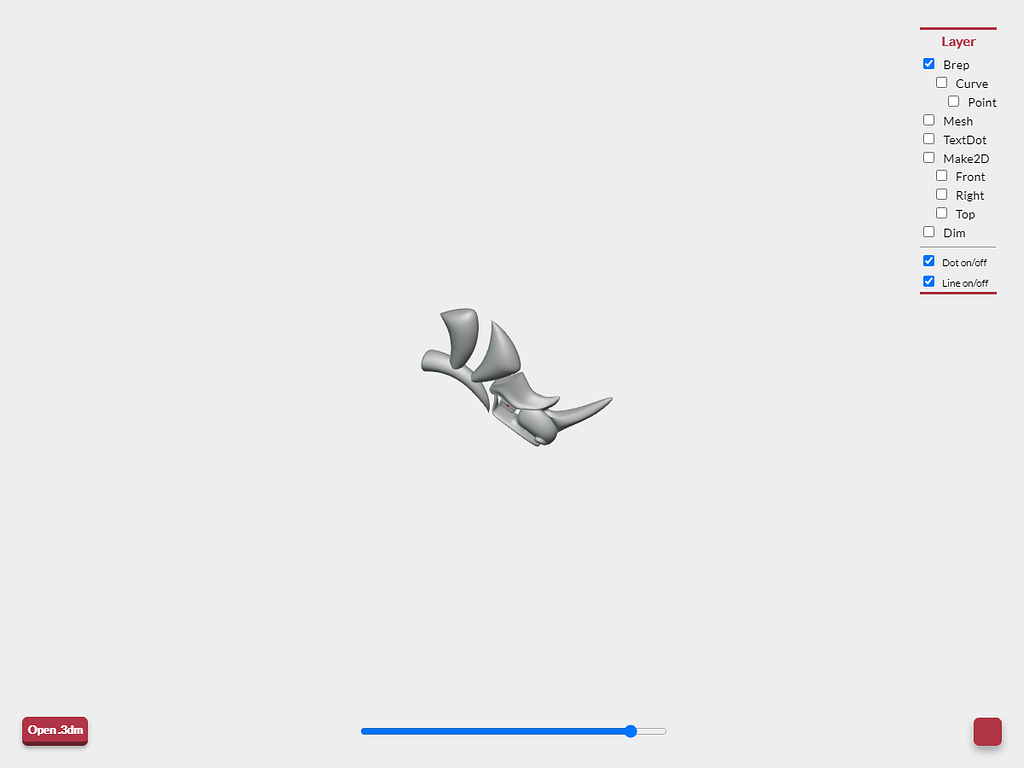
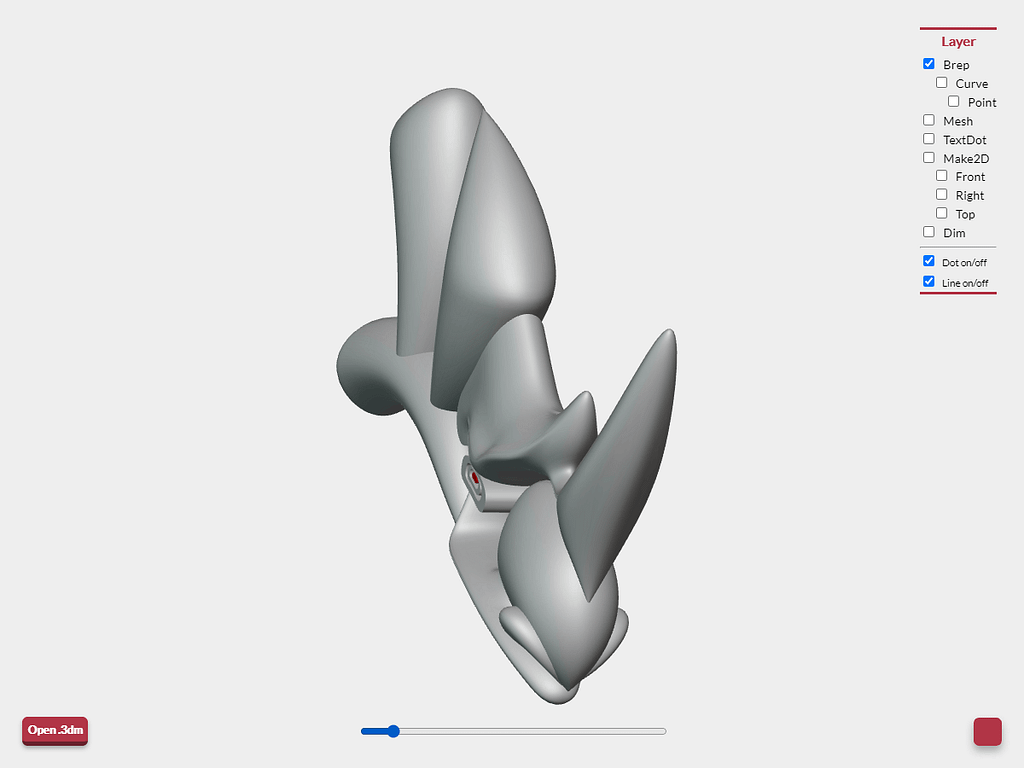
カメラが遠ざかったり・近づいたりしている様に見えますが、実際はカメラで言うところの望遠・広角の違いとなります。設定ごとにモデルを画面内に収めて見てみると下図のように設定値によって奥行き感が違ってきます。
以前の投稿で Rhinoceros のレンズ長に触れましたが( Rhinoceros ビューカメラのレンズ長の設定と圧縮効果 )、オブジェクトの奥行き感は表現したい物によって変わります。ジュエリーの場合は望遠寄りが望ましいでしょうし、家具などは肉眼に近い標準レンズと言われる50mm相当の画角47°が良いと思います。建築物を中から見る場合は広角寄りの方が広々とします。設定値は角度による画角になるのでレンズに当てはめた場合は以下を参考にしてみて下さい。
| フルサイズ35mm判換算 | 画角 |
|---|---|
| 18mm相当 | 100° |
| 24mm相当 | 84° |
| 35mm相当 | 63° |
| 50mm相当 | 47° |
| 85mm相当 | 29° |
| 180mm相当 | 14° |
| 500mm相当 | 5° |
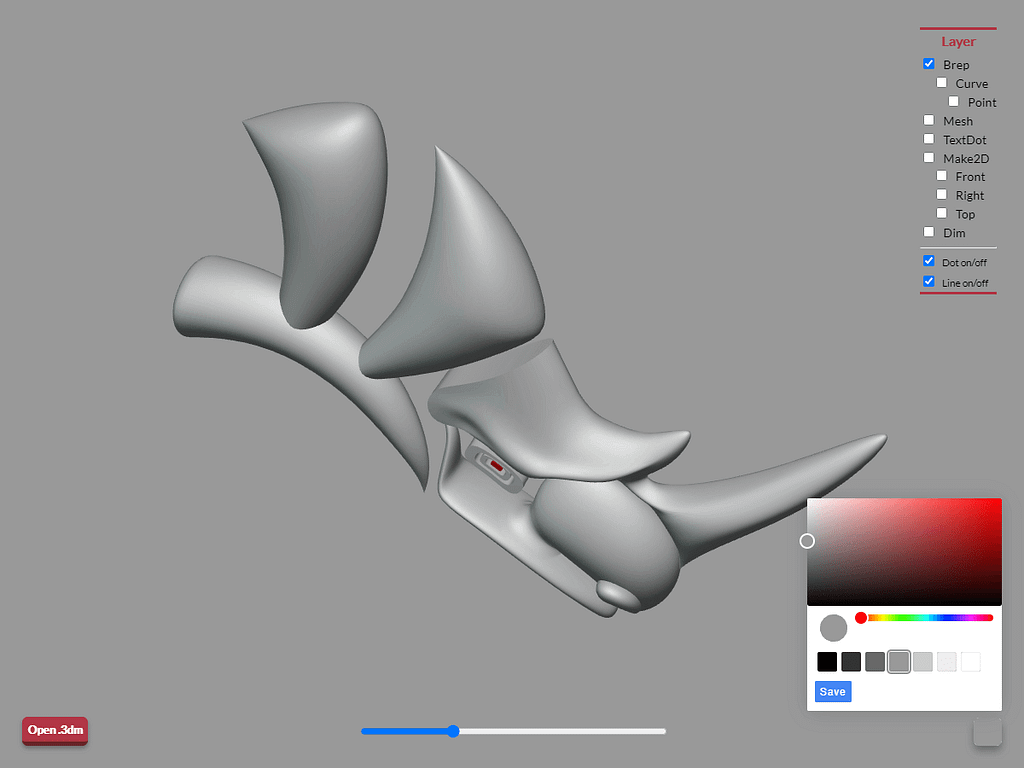
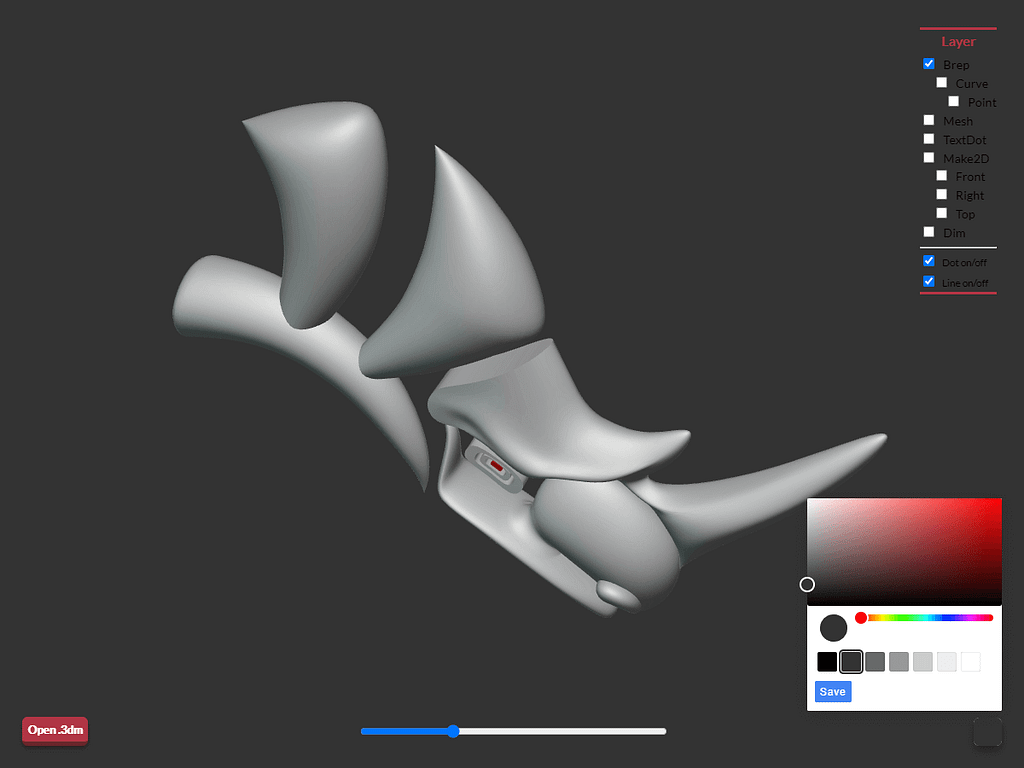
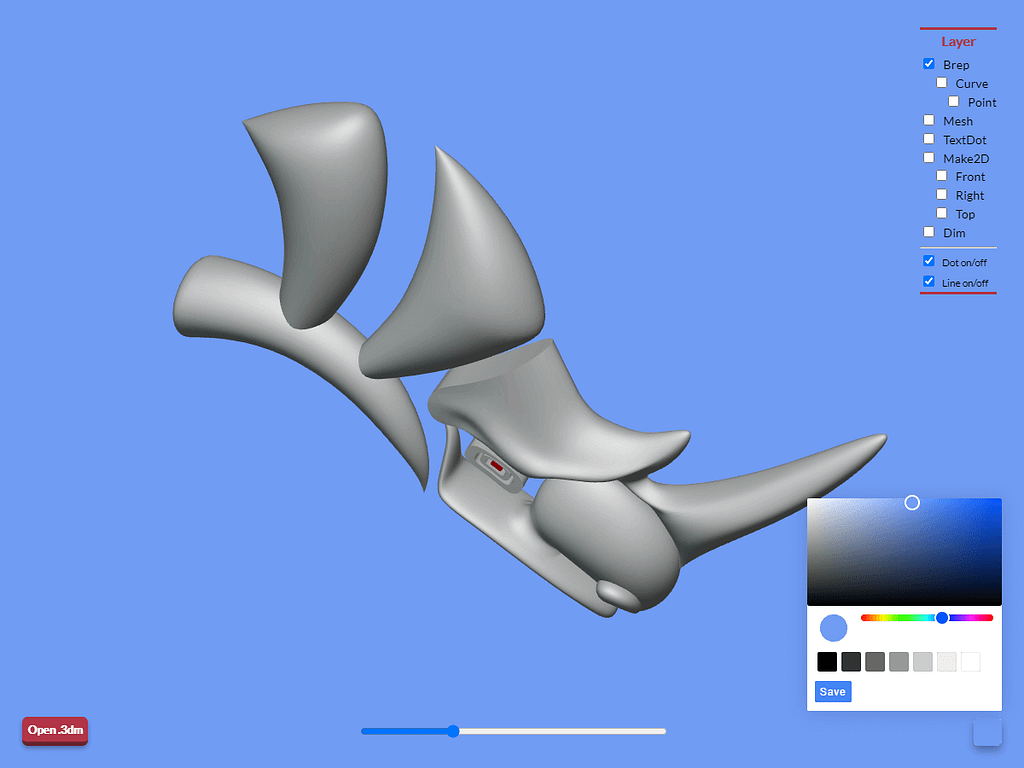
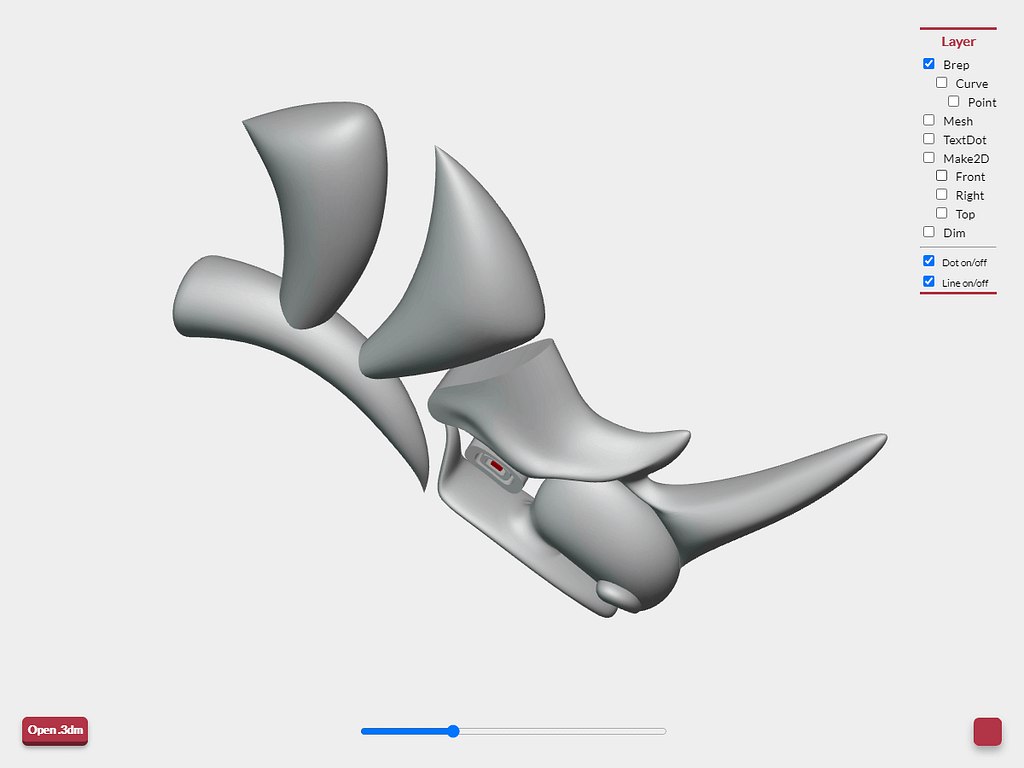
4. 背景色の設定
背景色は右下の四角形アイコンをクリックすることで現れるカラーピッカーにて変更できます。好みに合わせて変更して下さい。
オンラインビューワーはユーザーの環境に左右されにくいので、使い勝手は良いのではないでしょうか。
注意事項ですが、モバイル環境で3dmファイルをネット経由から読み込む際はパケット使用量にはお気をつけ下さい。それから使用端末にもよると思いますが、スマホの場合は3dmファイルが50MBあたりを超えてくると読み込みが上手くいかなくなるようです。
https://mccad.jp/webapp/3dm-viewer
インストール不要のRhinoceros の3dmファイル用オンラインビューワー、どうぞご自由にお使い下さい。
3dm Viewer を更新しました。詳しくは下記の投稿をお読み下さい。